コード(タグ)の種類
sincloタグは以下4種類あります。
用途にあわせてsincloを導入するページに正しくタグを設置してください。
| ウィジェット表示タグ | ウィジェットが表示される通常のタグです。このタグが設置されたページはリアルタイムモニターの表示対象となり、チャット、画面共有を行うことができます。 |
|---|---|
| ウィジェット非表示タグ | ウィジェットが表示されません。但しこのタグが設置されたページはリアルタイムモニターの表示対象となり、また画面共有することが可能なページとなります。 *このタグが設置されたページから画面共有を開始することはできません。 *チャット中にこのタグが設置されたページへ移動するとウィジェットが表示されずチャットを続けることができなくなりますので注意してください。 |
| フォーム用ウィジェット表示タグ | 各種フォームに使用するタグです。通常の表示タグと違って、企業側からsubmitボタンがクリックできないようになります。またサイト訪問者がsubmitボタンをクリックすると、自動的に画面共有が切断されます。 |
| フォーム用ウィジェット非表示タグ | フォーム用表示タグのウィジェット非表示版です。動作はフォーム用表示タグと同一となりますが、ウィジェットが表示されません。 *このタグが設置されたページから画面共有を開始することはできません。 *チャット中にこのタグが設置されたページへ移動するとウィジェットが表示されずチャットを続けることができなくなりますので注意してください。 |
コード(タグ)の設置方法
sincloを利用するすべてのページにタグを設置してください。
<タグを設置する場所>
<body>タグの最後(</body>の直前)に設置してください。
<注意事項>
- タグを設置していないページでは画面共有ができません。(画面共有中にタグが設置されていないページに移動した場合、画面共有が切断されます。)
- 非表示タグが設置されたページから画面共有を開始することはできません。
- 非表示タグが設置されたページではウィジェットが表示されないためチャットが利用できません。(チャット中に非表示タグが設置されたページに移動すると、チャットが続けられなくなりますのでご注意ください)
- 画面共有機能を利用する場合、フォーム系ページの次のページ(submitボタンをクリックした後に遷移する「確認ページ」や「サンクスページ」)へはsincloタグを設置しないでください。
- 1つのページに複数のsincloタグを設置せず、1つのページには1つだけsincloタグを設置してください。
デモサイト
タグを設置する前に動作確認を行うことができます。 [デモサイトへ]をクリックしてください。
各ページには「表示タグ」、フォーム用タグのページのみ「フォーム用表示タグ」が埋め込まれています。
※フォーム用表示タグはシェアリングプラン、プレミアムプランのみ入っております。

デモサイトを利用して事前にチャットや画面共有のトレーニングを実施してください。 ※テスト用サイトをお持ちの場合は、そちらで事前トレーニングを実施されることを推奨いたします。
Googleタグマネージャーを使った導入方法
Googleタグマネージャー を使ったsincloの導入方法について説明します。
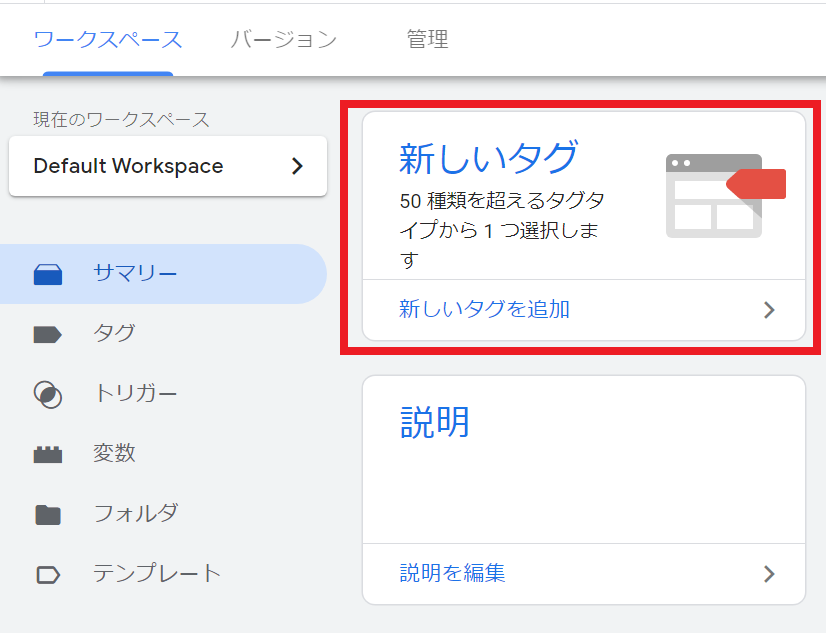
1. [ワークスペース] > [サマリー] > [新しいタグ] を選択。

2. [タグの設定] をクリック。

3. [カスタムHTML] を選択。

4. HTML 部分にsincloのタグを貼付け。
※タグは管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 よりご確認ください。
※「document.writeをサポートする」へのチェックの有無は、下記をご参考ください。
| 表示タグ | チェックを入れないでご利用下さい。 |
|---|---|
| 非表示タグ | チェックを入れないと正常に機能しないため、チェックを入れてご利用下さい。 |
| 別デザイン表示タグ | チェックを入れないと正常に機能しないため、チェックを入れてご利用下さい。 |

5.最後に [トリガー] を設定して完了です。

※Googleタグマネージャーのトリガーの設定では、1ページにつき1つのsincloタグを入れるように設定をお願いいたします。
(1ページ内で複数のタグが入っている場合、sincloが正常に動かなくなる恐れがございます。)
Googleサイトへの導入方法
Google サイトへのsincloの導入方法を説明します。
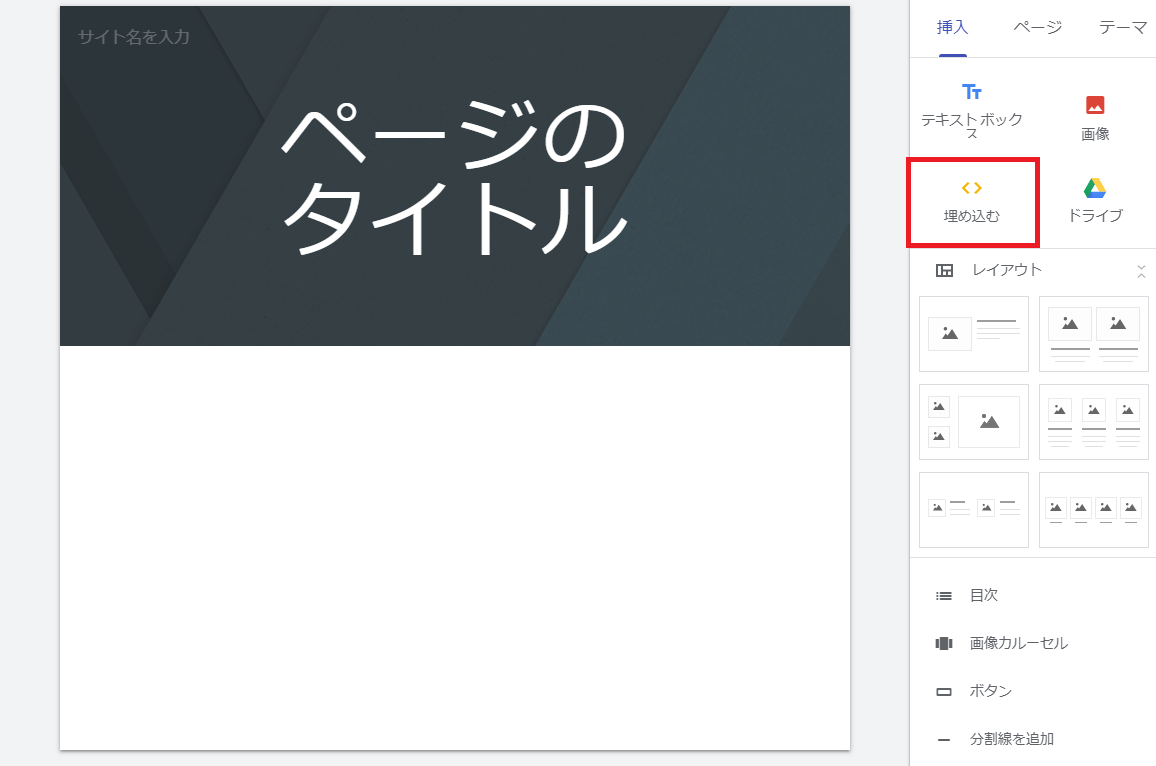
1.sincloを導入するサイトのページにて、 [挿入] > [埋め込む] を選択します。

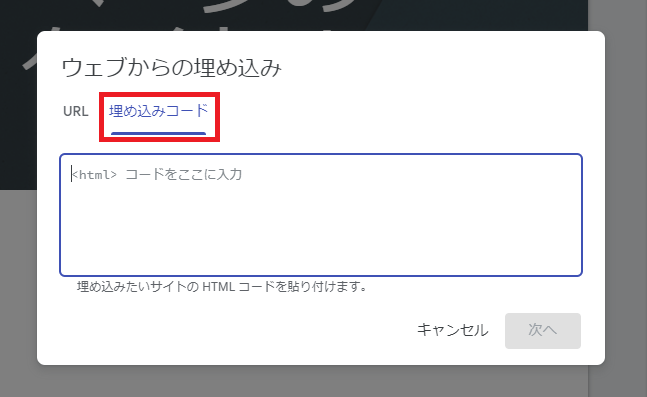
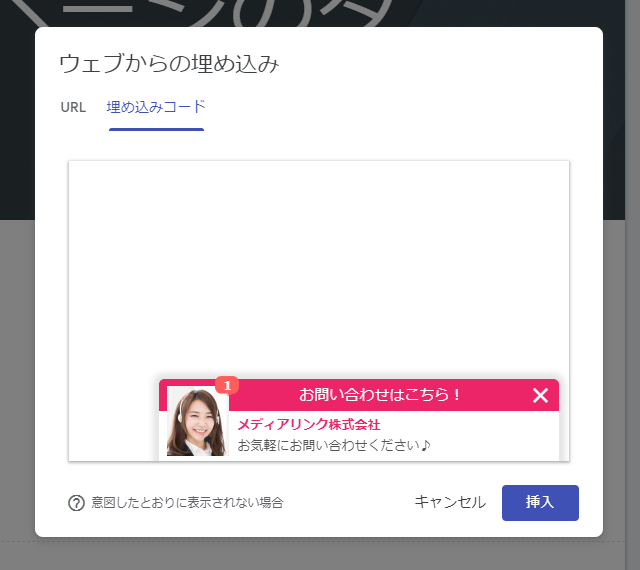
2.埋め込みコードを選択します。 
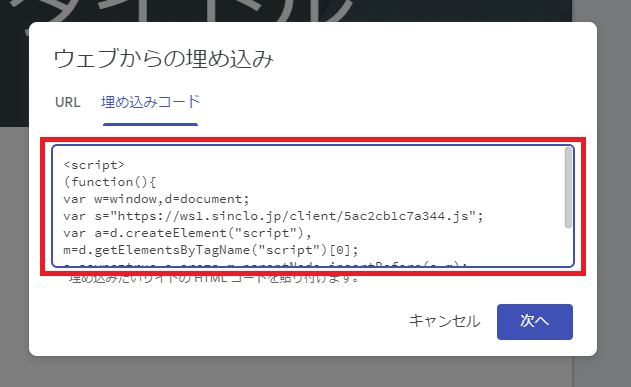
3.赤枠内に以下のコードを貼り付け、次へをクリックします。
*貼り付けるコード
<通常のタグの場合>
<script>
(function(){
var w=window,d=document;
var s="https://ws1.sinclo.jp/client/~~~.js";
var a=d.createElement("script"), m=d.getElementsByTagName("script")[0];
a.async=true,a.src=s,m.parentNode.insertBefore(a,m);
})();
</script> ※コード内の赤字の部分は、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 より 取得可能なタグ内の下記赤字部分を挿入下さい。
<script type='text/javascript' src='https://ws1.sinclo.jp/client/~~~.js'></script><別デザイン表示タグの場合>
<script>
(function(){
var w=window,d=document;
var s="https://ws1.sinclo.jp/client/~~~.js";
var a=d.createElement("script"), m=d.getElementsByTagName("script")[0];
a.async=true,a.src=s,m.parentNode.insertBefore(a,m);
a.setAttribute("data-another-widget-key", "〇〇〇〇");
})();
</script>※コード内の赤字・青字の部分は、別デザイン用アカウントを発行させていただいた際にお伝えしたタグ内の下記赤字・青字部分を挿入下さい。
<script type='text/javascript' src='https://ws1.sinclo.jp/client/~~~.js' data-another-widget-key='〇〇〇〇'></script>4.枠内にウィジェットが表示されたことを確認し、挿入をクリックします。

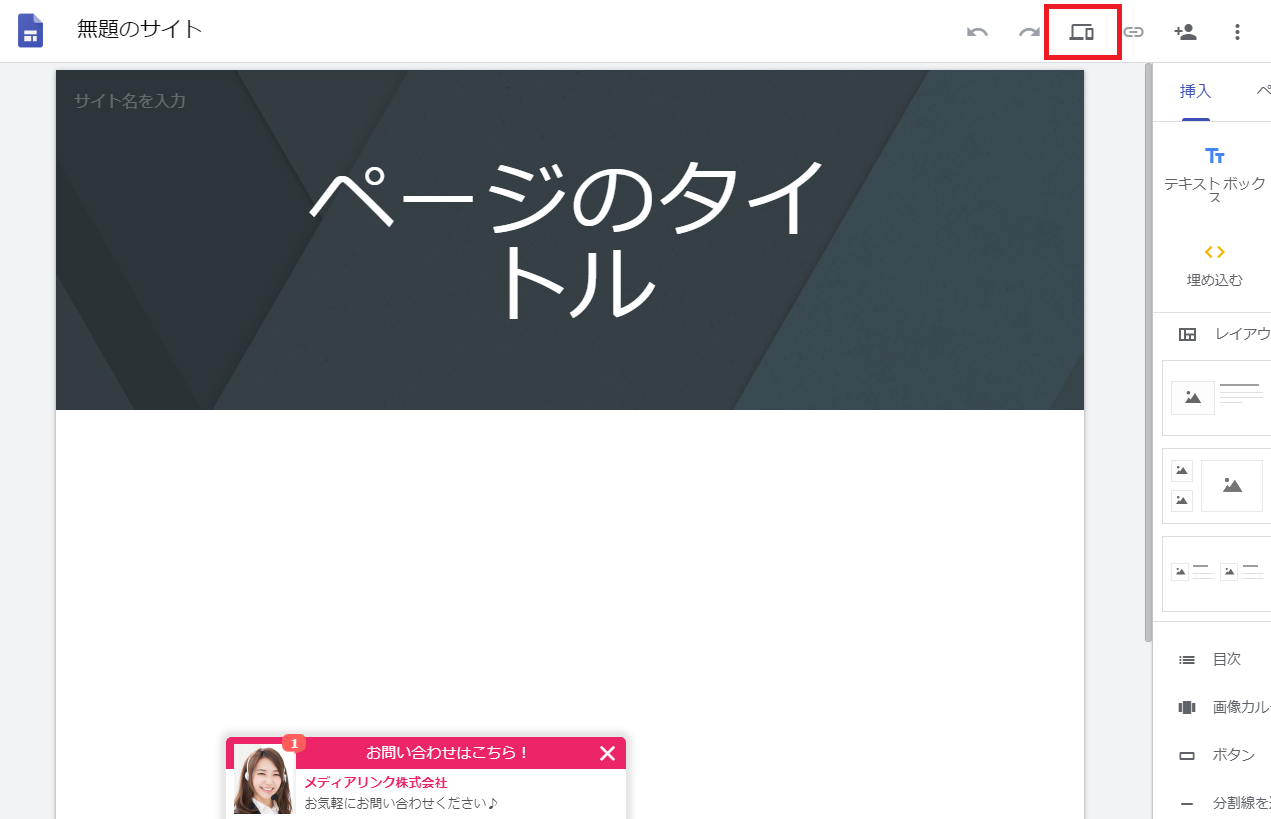
5.次にプレビュー画面で確認をするため、赤枠のプレビューボタンをクリックします。

6.プレビュー画面にて表示、動作の確認ができたら埋め込み完了です。

※Google サイトに関するご利用方法はサポート対象外となります。
WiXへの導入方法
WiXへのsincloの導入方法を説明します。
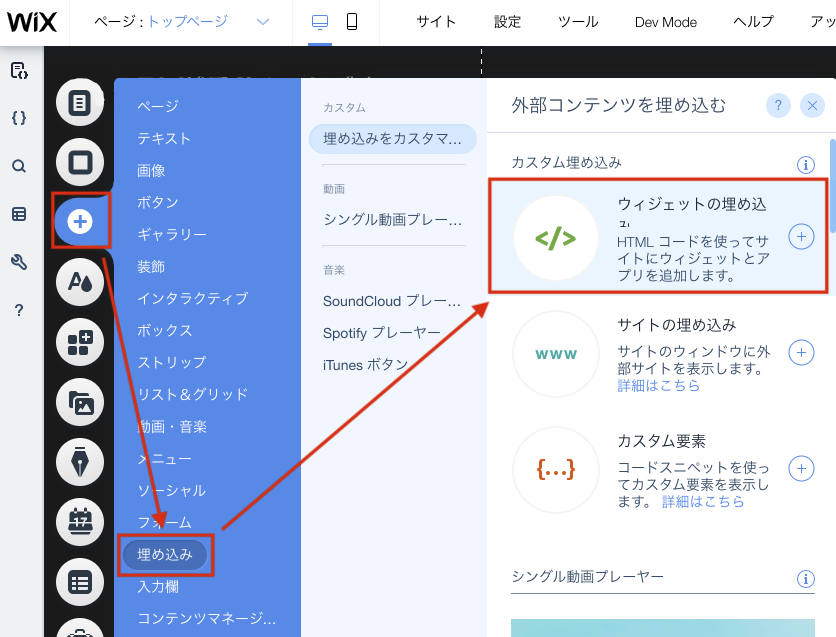
1.WiXにログインし、該当のサイトの[簡易アクション]>[サイトを編集]>[+]>[埋め込み]>[ウィジェットの埋め込み]を選択します。

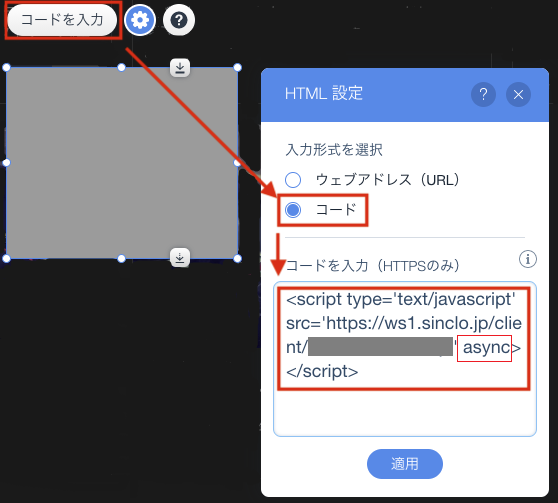
2.[コードを入力]を選択し、入力形式を[コード]に設定し、コード入力欄に下記タグを貼り付け、[適用]を選択します。
▼sincloタグ内に【async】を追加
<script type='text/javascript' src='https://ws1.sinclo.jp/client/〇〇〇〇〇.js' async></script>※sincloタグは、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 より
ご確認ください。


<イメージ図>
※WiXに関するご利用方法はサポート対象外となります。
kintoneへの導入方法
kintoneへのsincloの導入方法を説明します。
事前準備(JavaScriptファイルの作成)
1.メモ帳などのテキストエディタを開きます。
2.下記コードを貼り付け、拡張子を「.js」にして保存します。
赤字部分にsincloタグのhttps:~.jsまでを挿入してください。
※sincloタグは、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 よりご確認ください。
// 'use strict';
(function(){
var b = document.getElementsByTagName('body')[0];
var s = document.createElement("script");
s.type = 'text/javascript';
s.src = 'https://ws1.sinclo.jp/client/●●●●●●●●●●●●●.js';
b.appendChild(s);
}());kintoneへの導入方法
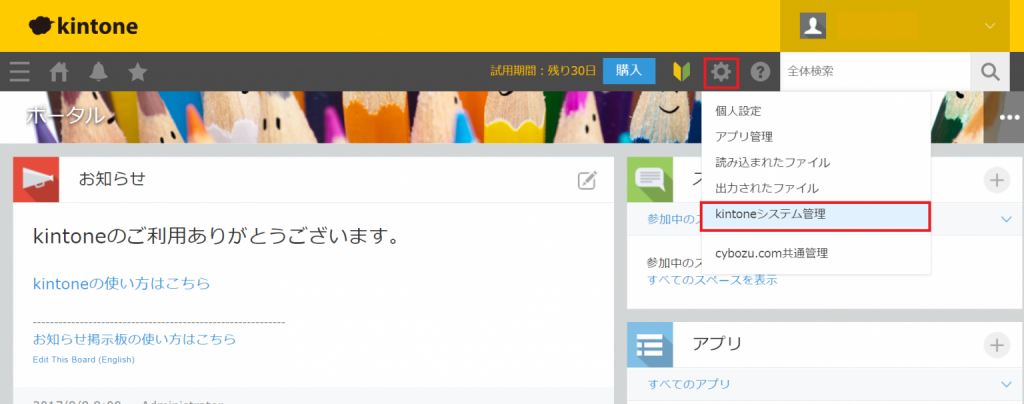
1.kintoneにログインし、[歯車マーク]>[kintoneシステム管理]を選択します。

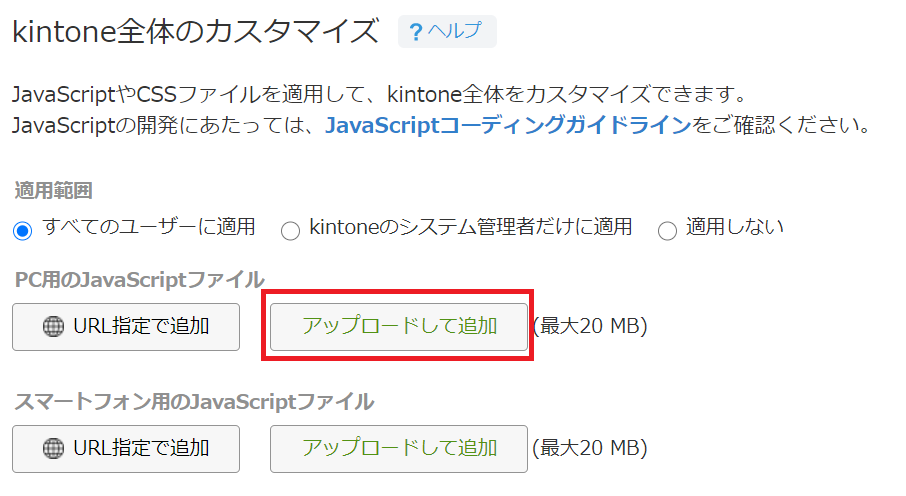
2.[JavaScript / CSSでカスタマイズ]を選択します。

3.PC用のJavaScriptファイルの[アップロードして追加]を選択し、
事前準備で作成したJavaScriptファイルをアップロードし、[保存]を選択します。

<イメージ図>

※kintoneに関するご利用方法はサポート対象外です。
HubSpotへの導入方法
HubSpotへのsincloの導入方法を説明します。
※弊社ではランディングページへの導入のみ確認しております。
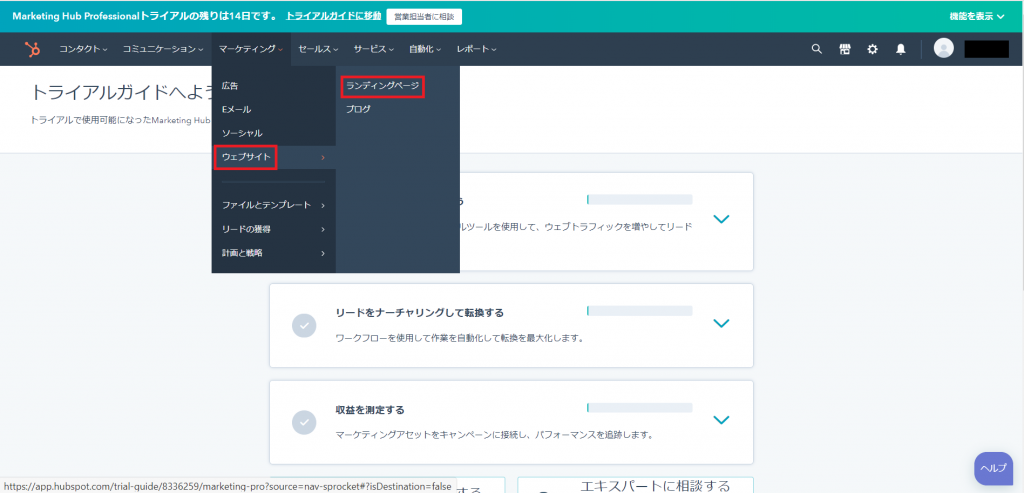
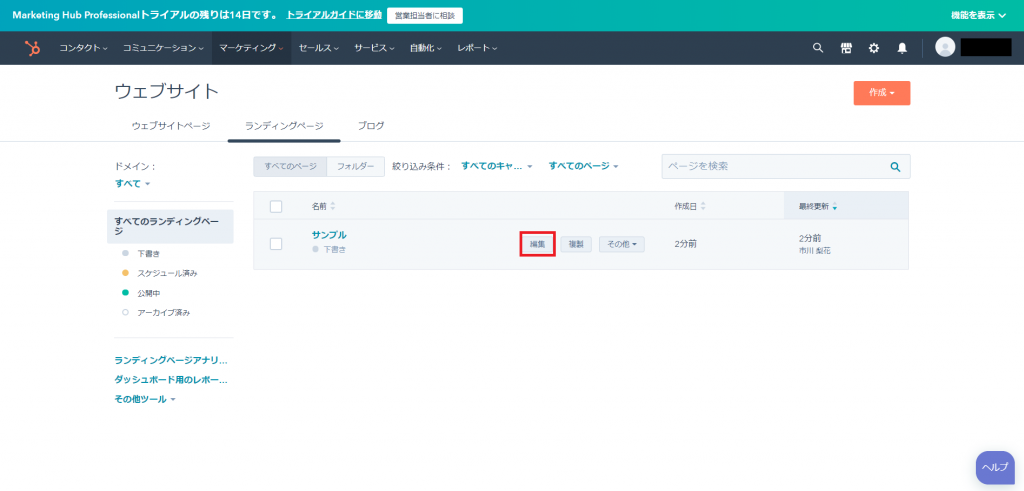
1.HubSpotへログインし、管理画面の[マーケティング]>[ウェブサイト]>[ランディングページ]を選択します。

2.該当のランディングページの[編集]を選択します。

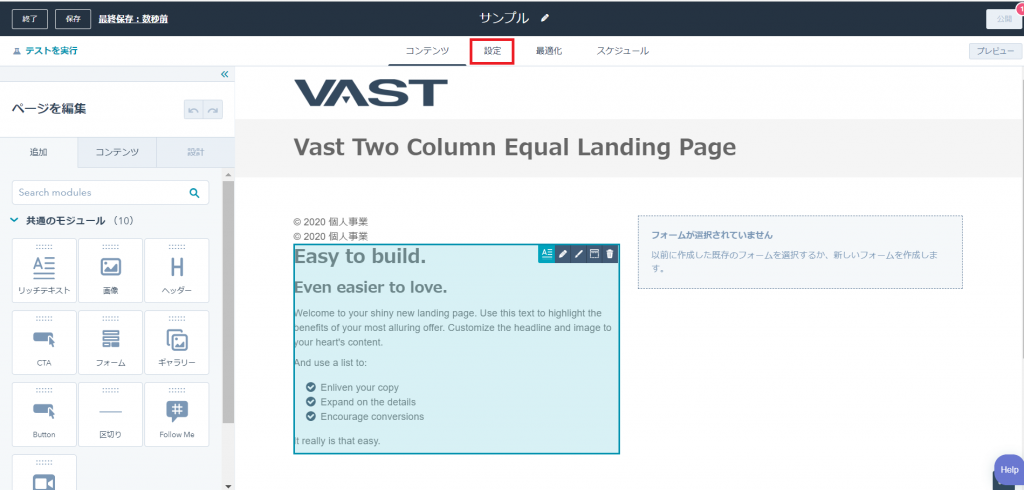
3.[設定]を選択します。

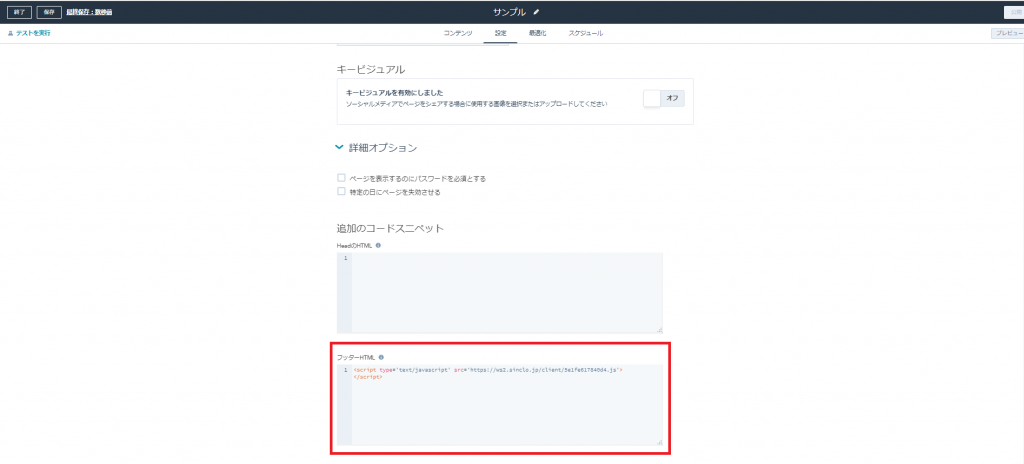
4.[詳細オプション]を選択します。

5.フッターHTMLにsincloのタグを貼り付け、[保存]を選択します。
※sincloタグは、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 よりご確認ください。

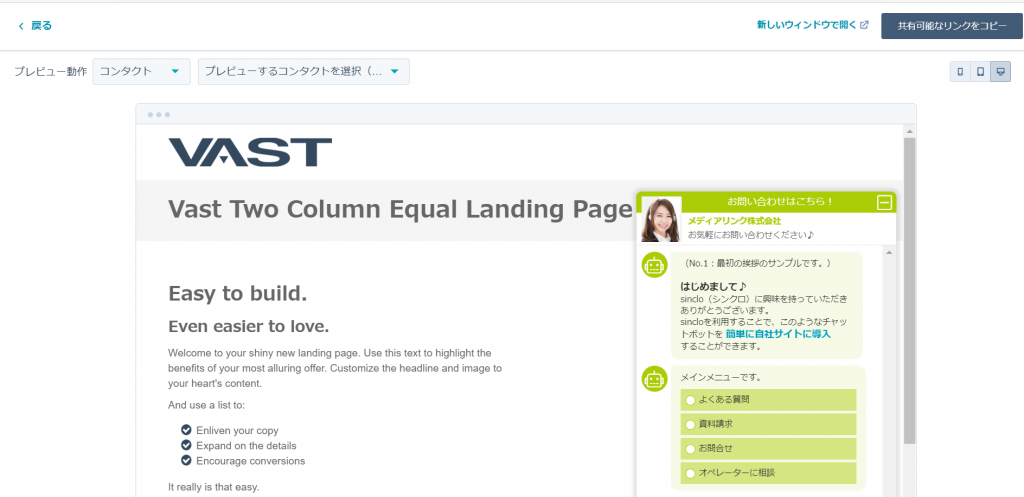
<イメージ図>

※HubSpotに関するご利用方法はサポート対象外でございます。
Garoonへの導入方法
Garoonへのsincloの導入方法を説明します。
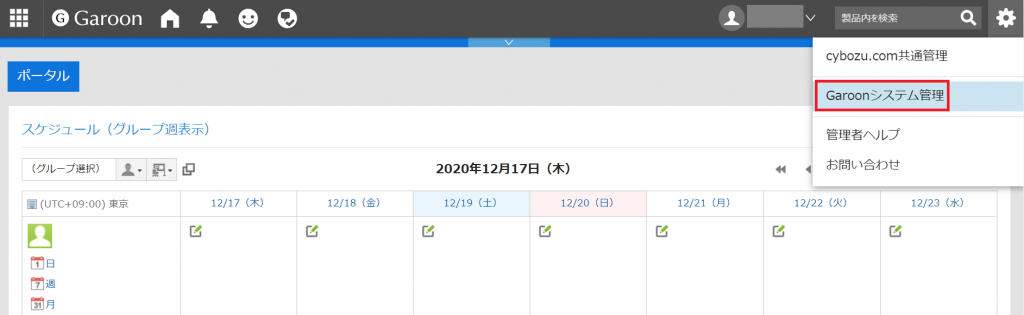
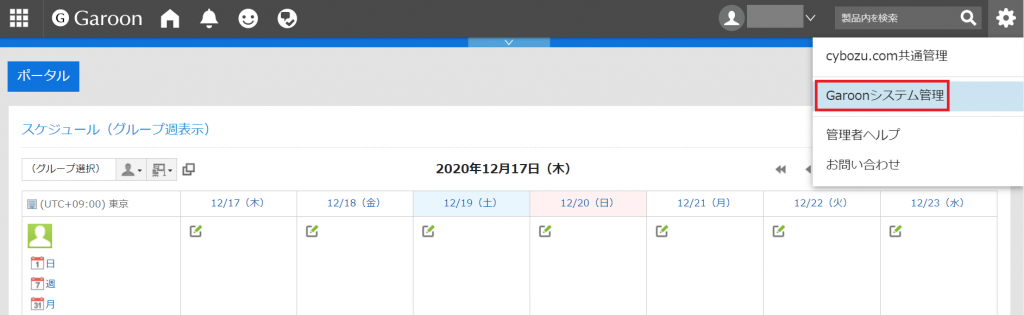
1. Garoonへログインし、管理画面右上の歯車マーク> [ Garoonシステム管理]を選択します。

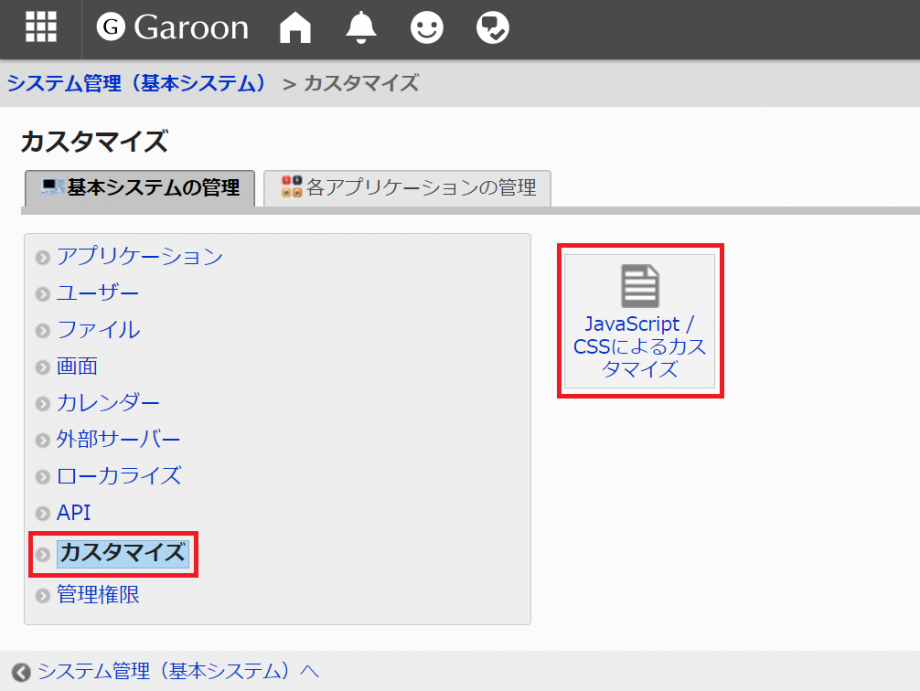
2.システム管理(基本システム)の[カスタマイズ]>[JavaScript / CSSによるカスタマイズ]を選択します。

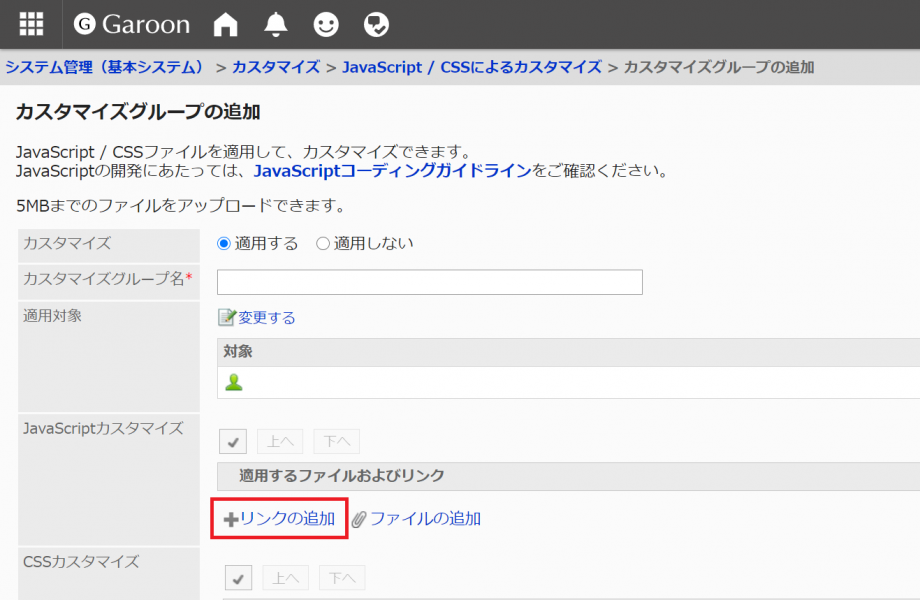
3.[カスタマイズグループを追加する]を選択します。

4.[リンクの追加]を選択します。

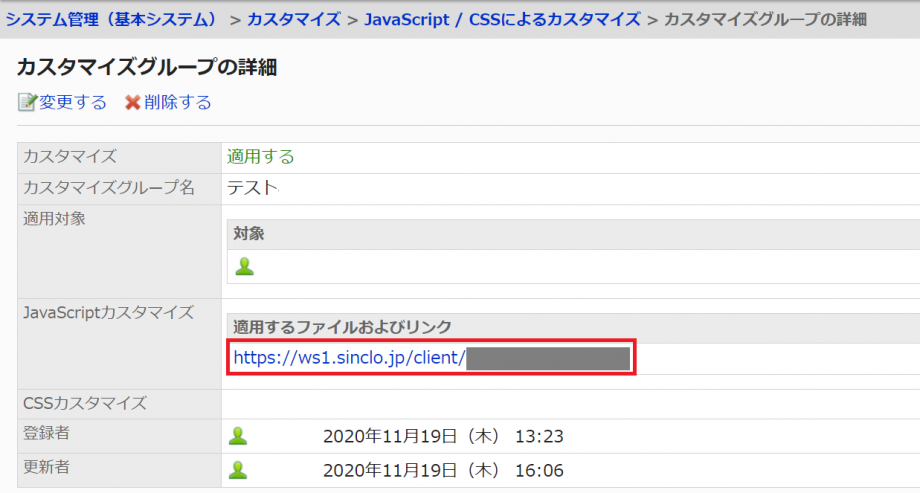
5.sincloのタグのURL部分(赤字部分)のみを貼り付け、[追加する]を選択します。
例)<script type='text/javascript' src='https://ws1.sinclo.jp/client/〇〇〇〇.js'></script>
※sincloタグは、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 よりご確認ください。

<イメージ図>

Garoon内のボタン(CTA)を押下してチャットを表示する方法
1.Garoonへログインし、管理画面右上の歯車マーク> [ Garoonシステム管理]を選択します。

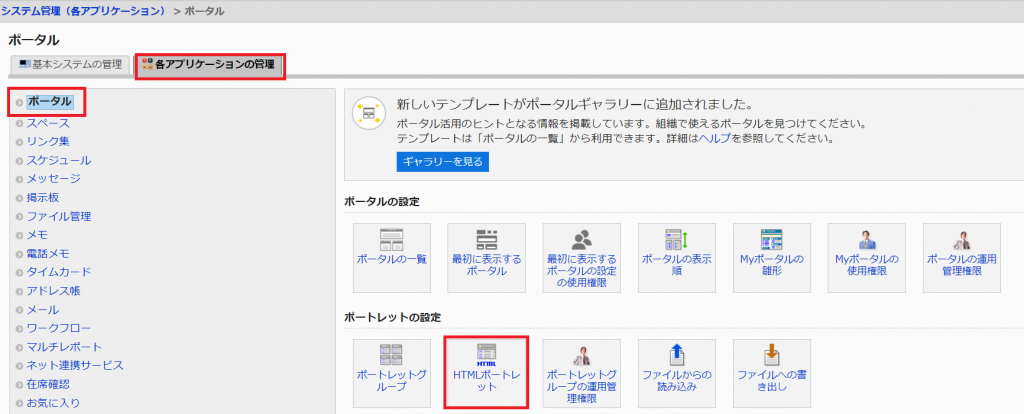
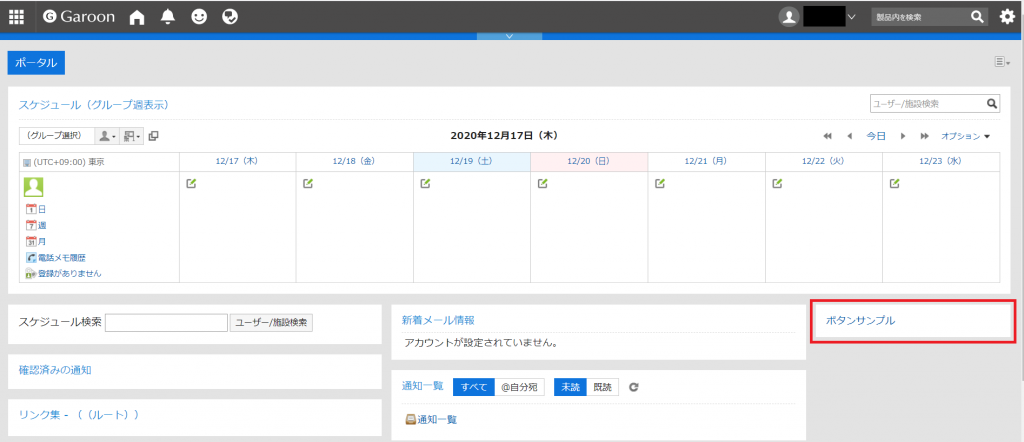
2.システム管理(各アプリケーション)の[ポータル]>[HTMLポートレット]を選択します。

3.[HTMLポートレットを追加する]を選択します。

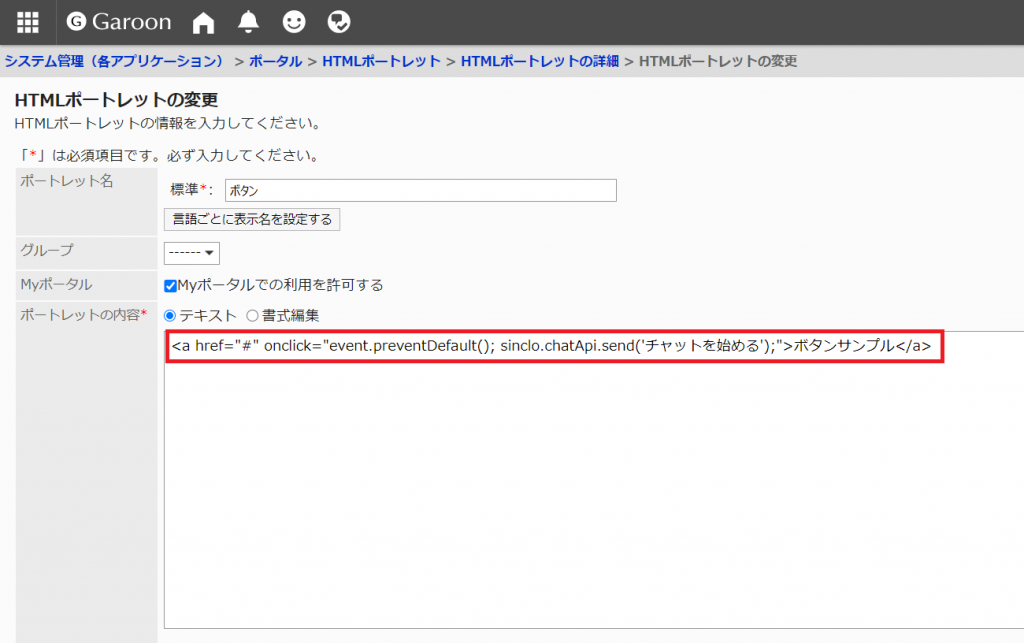
4.ポートレットの内容に下記タグを貼り付け、[追加する]を選択します。
例)<a href="#" onclick="event.preventDefault(); sinclo.chatApi.send('チャットを始める');">ボタンサンプル</a>
・赤字部分:Garoon内のボタン(CTA)を押下した際の初回発言内容
・青字部分:Garoon内のボタン(CTA)に表示される名称
※赤字、青字部分は自由に設定いただけます。

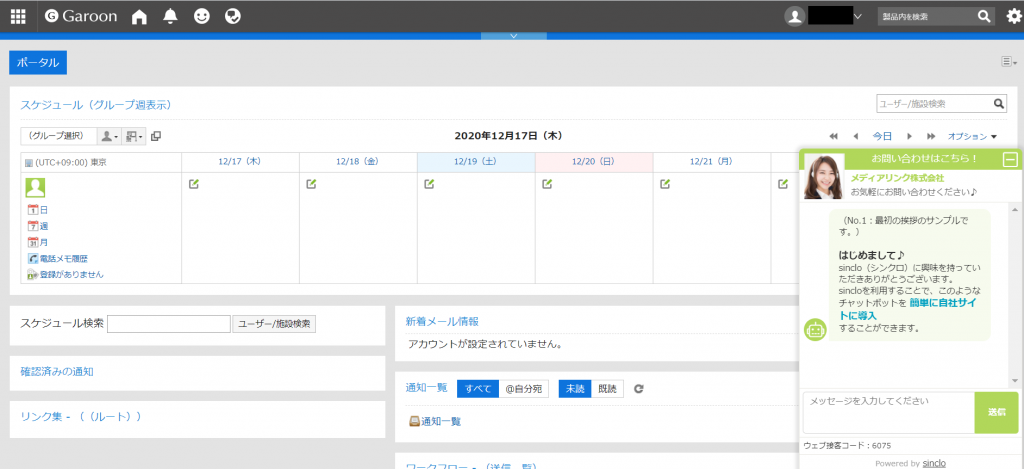
<イメージ図>
例)<a href="#" onclick="event.preventDefault(); sinclo.chatApi.send('チャットを始める');">ボタンサンプル</a>
上記で設定した場合、「ボタンサンプル(青字部分)」のボタンを押下すると、チャット画面が初めて表示されます。

また、自動で「チャットを始める(赤字)」と初回発言が送信され、チャットが開始されます。

※同様の設定にする場合、sinclo管理画面にて下記設定をする必要があります。
・トリガー設定にて、条件詳細設定の[発言内容]に「チャットを始める(赤字部分)」を設定したものを作成
※ Garoonに関するご利用方法はサポート対象外です。
MakeShopへの導入方法
MakeShopへのsincloの導入方法を説明します。
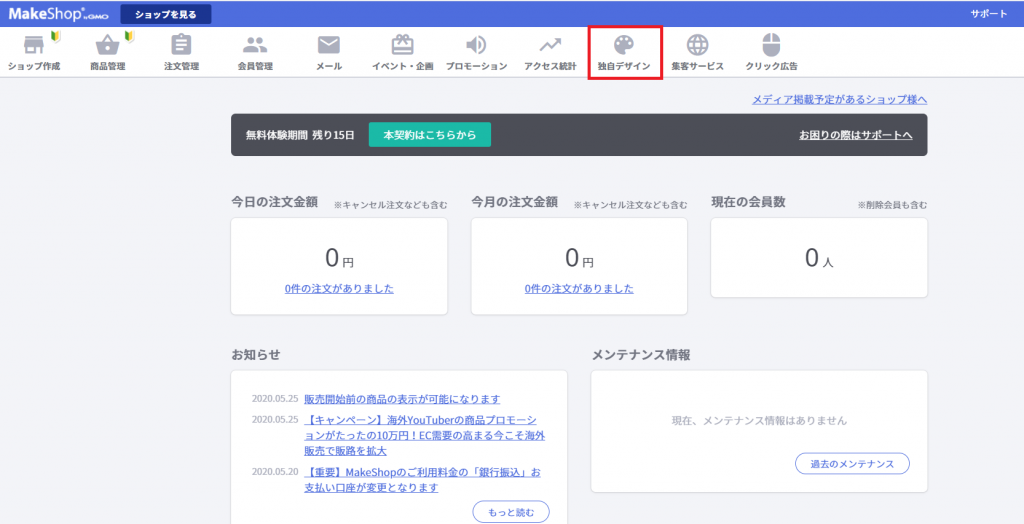
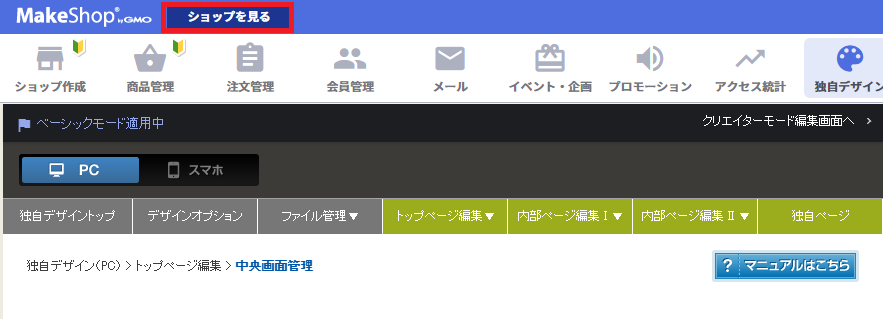
1.MakeShopにログインし、[独自デザイン]を選択します。

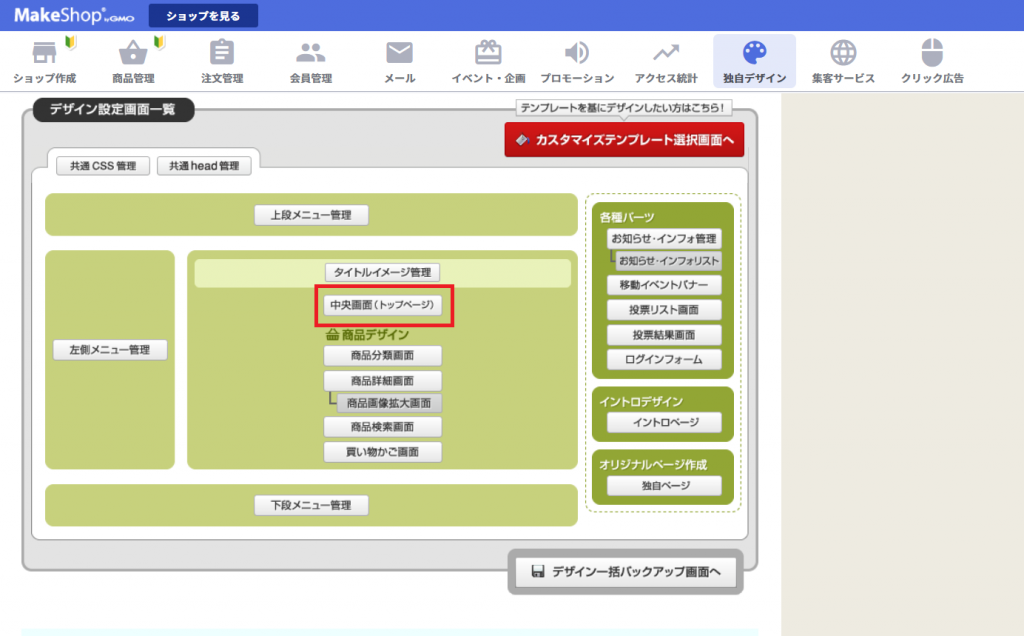
2.[中央画面(トップページ)]を選択します。

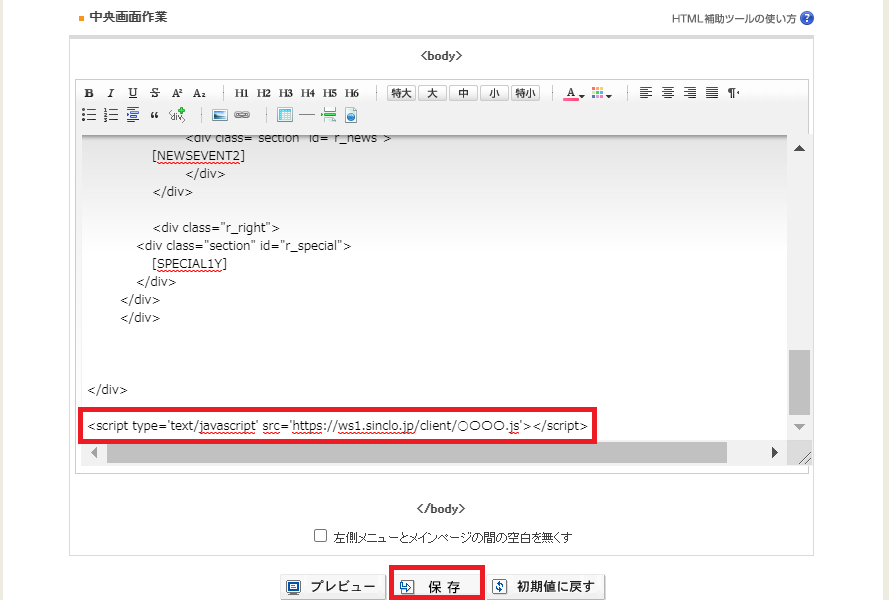
3.枠内のHTMLのソースの最後にsincloのタグを貼り付け、[保存]を選択します。

※コード内の赤枠のURL部分は、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 よりご確認ください。
4.[ショップを見る]を選択し、動作の確認ができたら埋め込み完了です。

<イメージ図>

※MakeShopに関するご利用方法はサポート対象外でございます。
ショップサーブへの導入方法
ショップサーブへのsincloの導入方法を説明します。
ショップサーブでは、「ベーシックテンプレート」と「カスタムテンプレート」の2種類があり、
現在最新版で基本的にご利用いただいているのは「カスタムテンプレート」となります。
それぞれ設定方法が異なるため、ご注意ください。
<カスタムテンプレート>
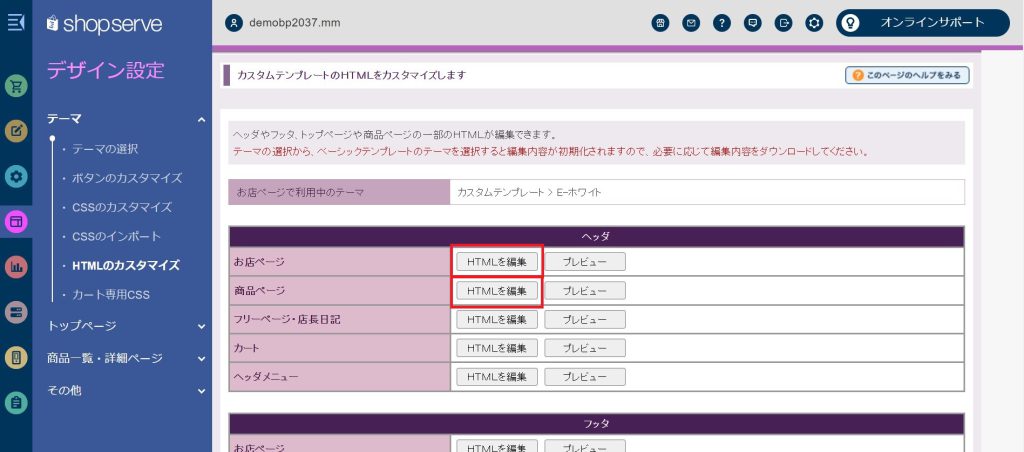
1. ショップサーブにログインし、[デザイン設定]を選択します。

2.テーマ内の[HTMLのカスタマイズ]を選択します。

3.HTMLのカスタマイズの[お店のページ]もしくは[カート]の[HTMLを編集]をクリックします。

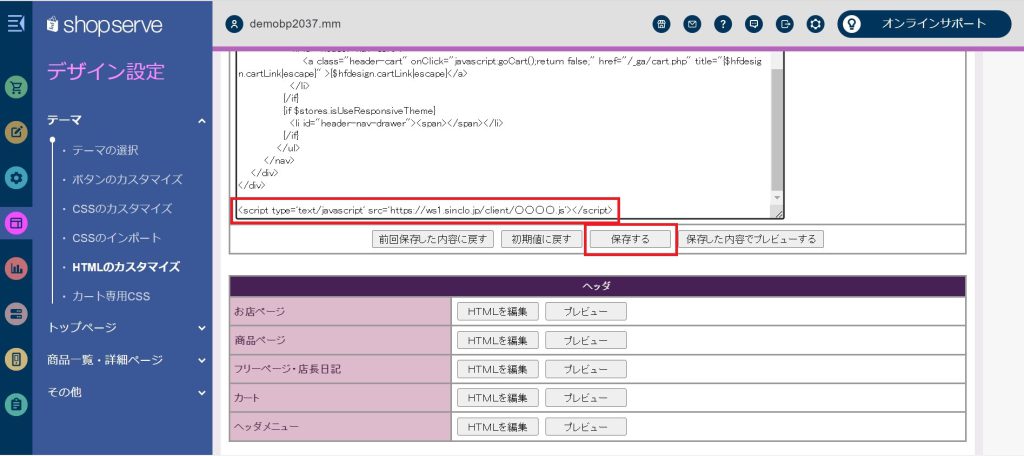
4.枠内のHTMLのソースの最後にsincloのタグを貼り付け、[保存する]を選択します。

※コード内の赤枠のURL部分は、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 よりご確認ください。
<イメージ図>

※ショップサーブに関するご利用方法はサポート対象外でございます。
<ベーシックテンプレート>
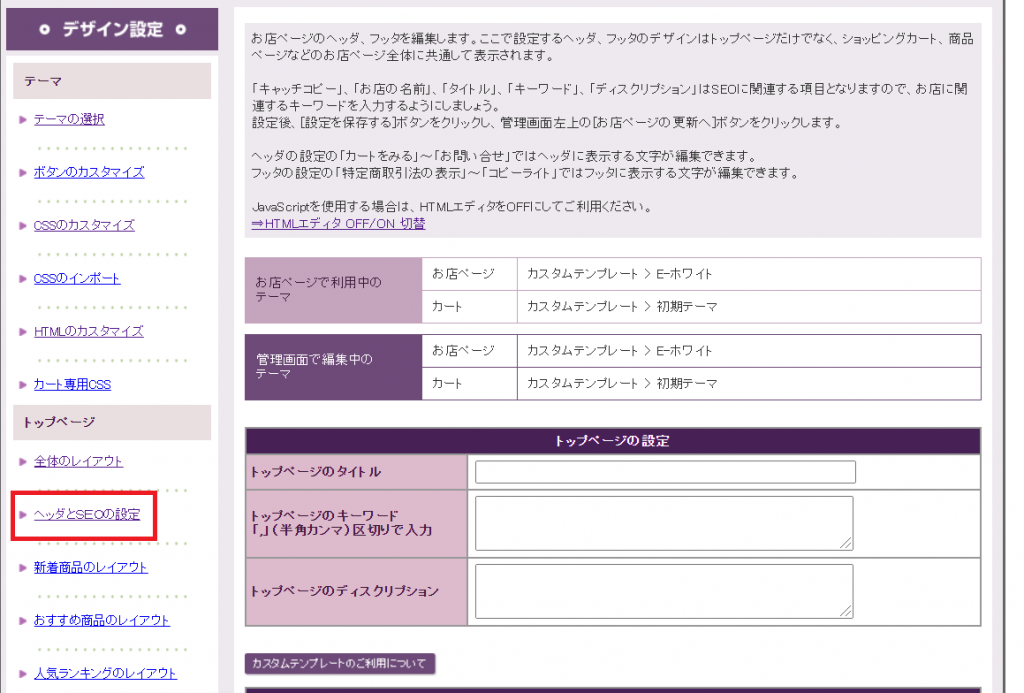
1.ショップサーブにログインし、[デザイン設定]を選択します。

2.トップページ内の[ヘッダとSEOの設定]を選択します。

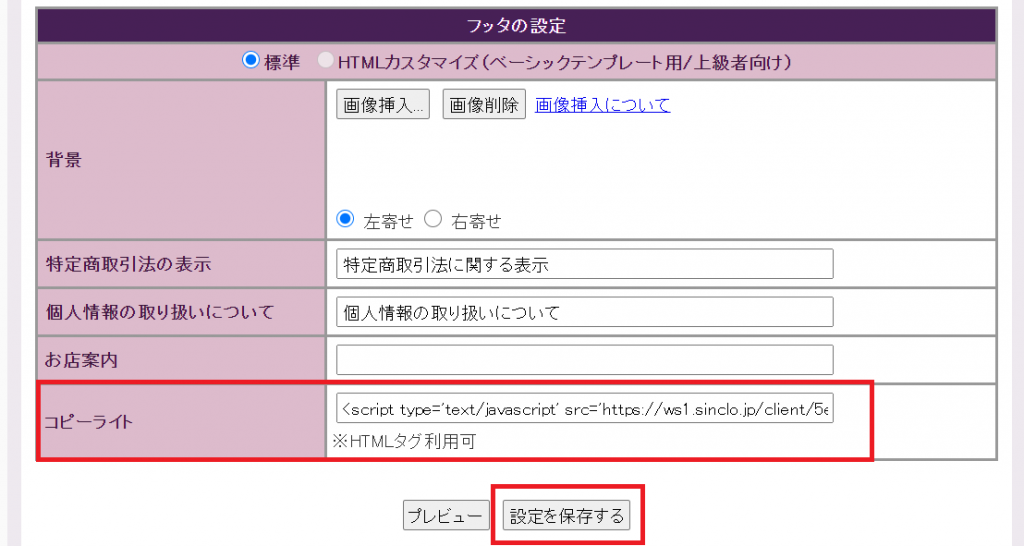
3.フッタの設定内の[コピーライト]にsincloのタグを貼り付け、[設定を保存する]を選択します。

※コード内の赤枠のURL部分は、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 よりご確認ください。
<イメージ図>

※ショップサーブに関するご利用方法はサポート対象外でございます。
Shopifyへの導入方法
Shopifyへのsincloの導入方法を説明します。
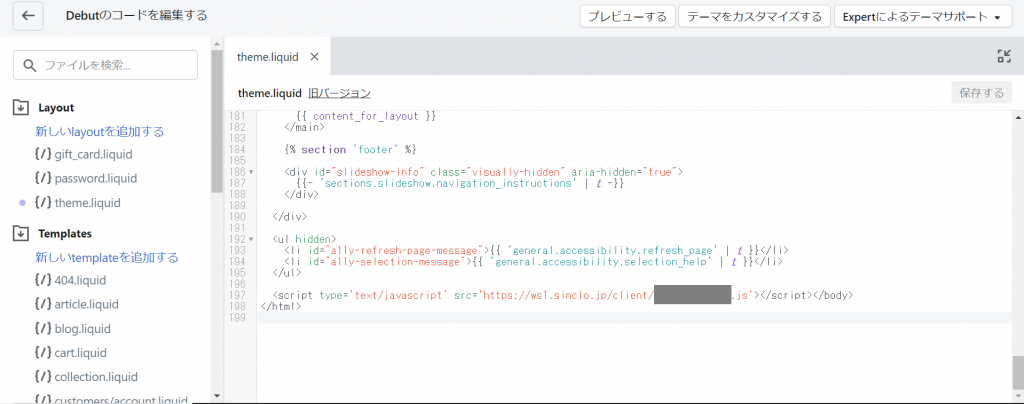
1.Shopifyにログインし、該当テーマの[アクション]>[コードを編集する]を選択します。

2.枠内のHTMLのソースの最後にsincloのタグを貼り付け、[保存する]を選択します。

※コード内の赤枠のURL部分は、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 よりご確認ください。
<イメージ図>

※Shopifyに関するご利用方法はサポート対象外でございます。
楽楽リピートへの導入方法
楽楽リピートへのsincloの導入方法を説明します。
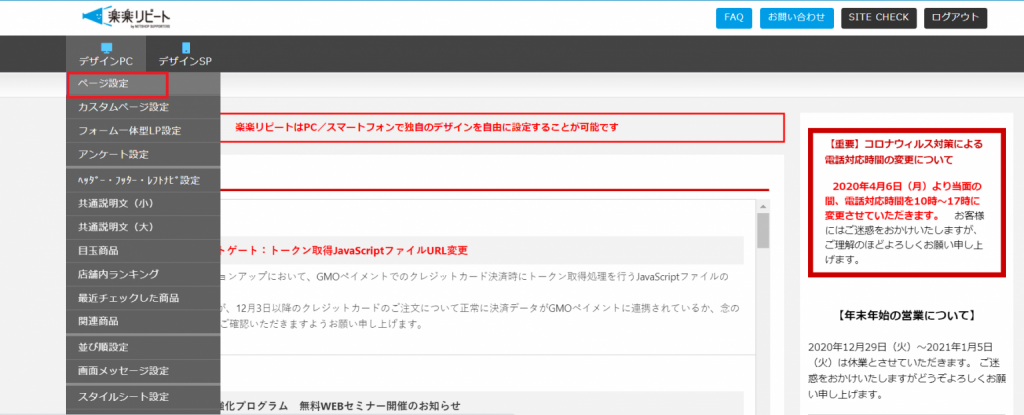
1.楽楽リピートにログインし、[デザインPC]>[ページ設定]を選択します。
※スマートフォンの場合は、[デザインSP]から設定ください。

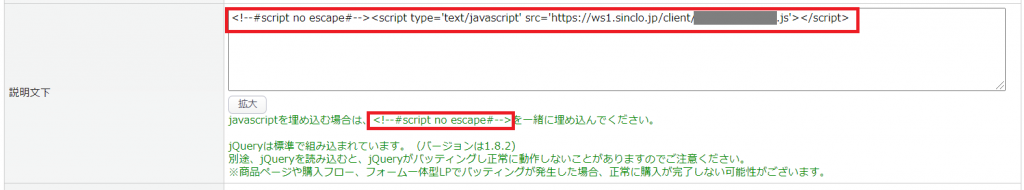
2.ページ編集の[説明文下]にsincloのタグと下記タグを一緒に貼り付け、[この内容で登録する]を選択します。
<!--#script no escape#-->

※コード内の赤枠のURL部分は、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 よりご確認ください。
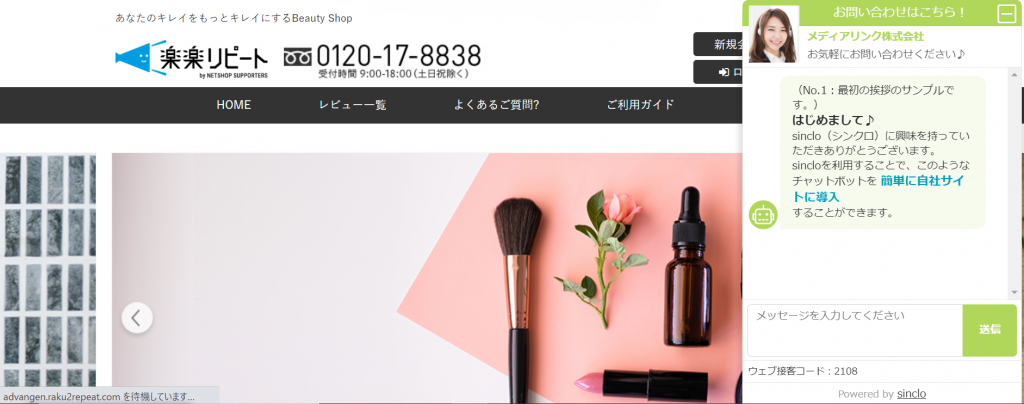
<イメージ図>

※楽楽リピートに関するご利用方法はサポート対象外でございます。
EC-CUBE4への導入方法
EC-CUBE4へのsincloの導入方法を説明します。
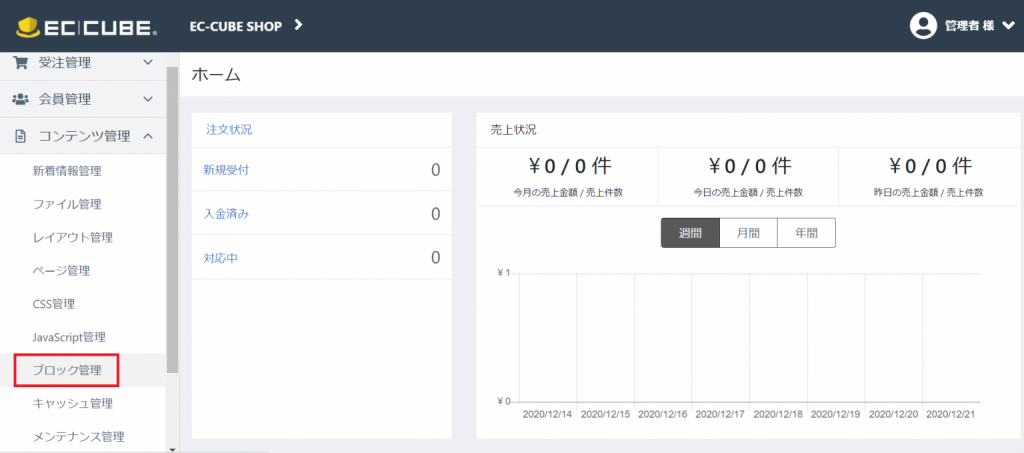
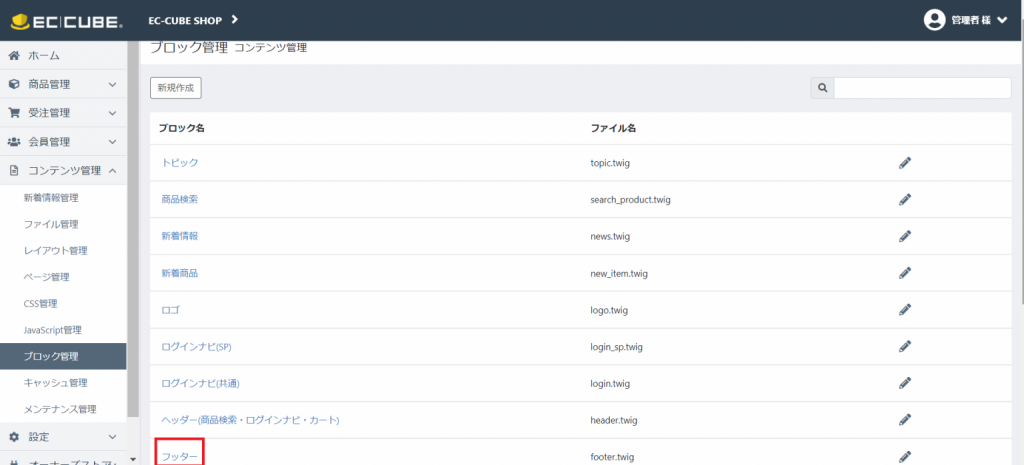
1.EC-CUBE4にログインし、[コンテンツ管理]>[ブロック管理]を選択します。

2.[フッター]を選択します。

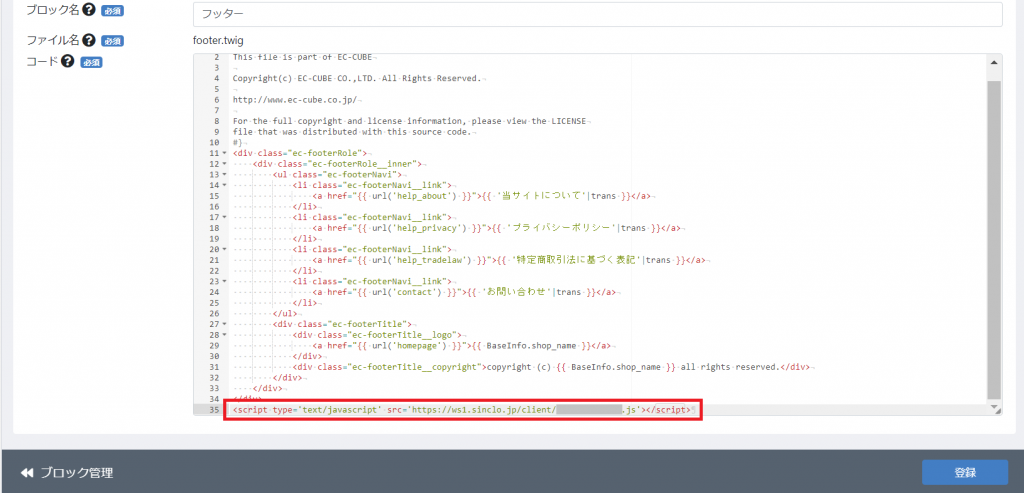
3.コードにsincloのタグを貼り付け、[登録]を選択します。

※コード内の赤枠のURL部分は、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 よりご確認ください。
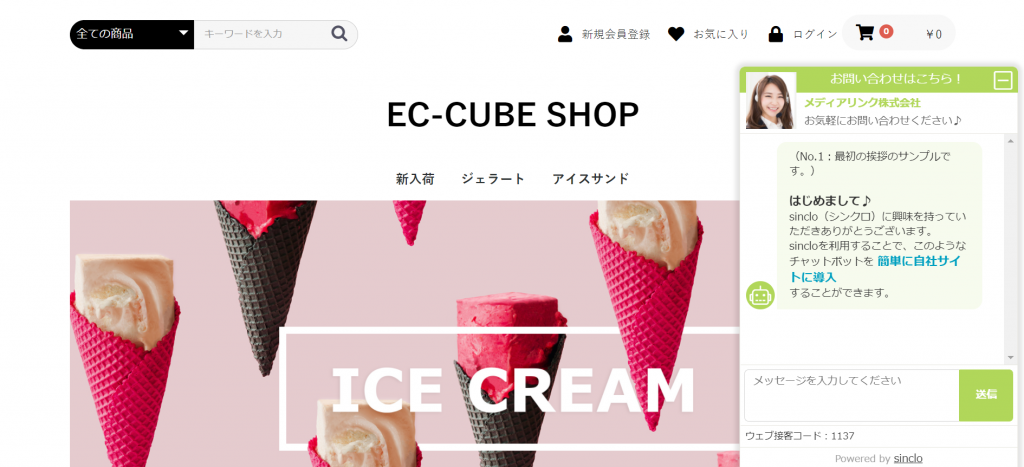
<イメージ図>

※EC-CUBEに関するご利用方法はサポート対象外でございます。
ebismartへの導入方法
ebisumartへのsincloの導入方法を説明します。
1. 「データ解析」>「タグマネージャー」>「タグ新規登録/一覧」を選択します。 
2. 「新規登録」を選択します。 
3. 必須項目を入力し、「タグタイプ」>「カスタムHTML」を選択します。 
4. 「タグHTML」にsincloのタグを挿入し、「確認」を押下します。 ※タグHTML内の赤枠のURL部分は、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 より ご確認ください。 
5. 「登録」をします。 
6. 「データ解析」>「タグマネージャー」>「タグルール新規登録/一覧」を選択します。 
7. 「新規登録」選択します。 
8. 必須項目を入力し、「確認」を押下します。 
9.「登録」をします。 
10.「タグ新規登録/一覧」を選択し、2~5で作成したタグコードの編集を選択します。 
11.6~9で作成したタグ表示ルールを選択し、「確認」を押下する。 
12.「更新」をする。 
15.「ビューを確認」で正しく表示されていることを確認する。 
<イメージ図>  ※ebisumartに関するご利用方法はサポート対象外となります。
※ebisumartに関するご利用方法はサポート対象外となります。
jobMAKERへの導入方法
jobMAKERへのsincloの導入方法を説明します。
1.jobMAKERにログインし、該当テーマの[サイト設定]>[ヘッダー・フッター設定]を選択します。


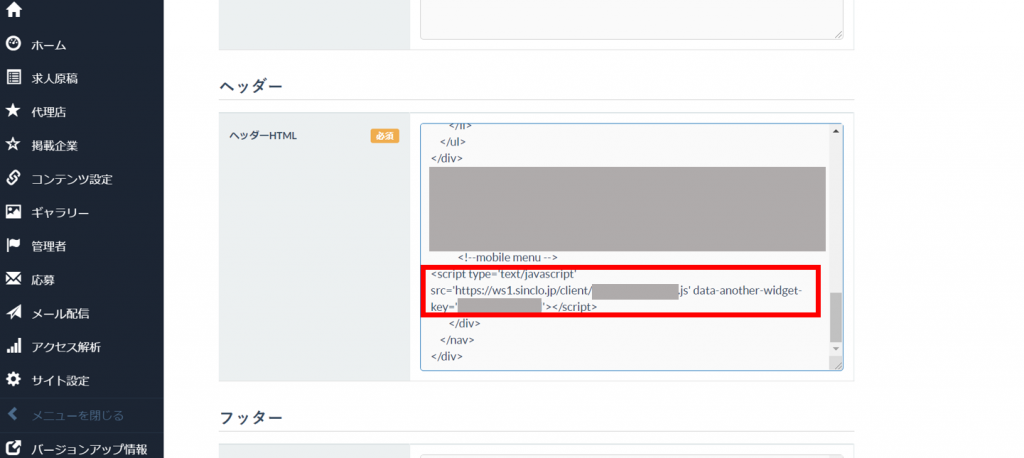
2.ヘッダー編集部分にsincloのタグを貼り付け、[更新]を選択します。

※コード内の赤枠のURL部分は、管理画面の [基本設定] > [コード設置・デモサイト] > 1.コード設置 より ご確認ください。
※jobMAKERに関するご利用方法はサポート対象外でございます。
電話発信におけるトラッキング
1.概要
チャットメッセージ内の電話番号がタップされた際、広告経由での電話発信をGoogle 広告(旧Google AdWords)及びYahoo!プロモーション広告の管理画面で計測することができます。
※スマホのみが対象となります。
sincloでGoogle 広告及びYahoo!プロモーション広告の電話発信におけるコンバージョントラッキングを設定する方法を説明します。
※sinclo側の設定は一切不要です。
2.設定方法
ご利用のツール名をクリックして頂くと該当のページにジャンプします。
Google広告について
まず Google 広告の管理画面で設定を行います。
※既に電話件数のトラッキングをしている場合(トラッキングするコンバージョンの種類を電話件数とし、トラッキングする通話の発生元を「モバイルサイトに掲載した電話番号のクリック」で設定している場合)、以下の設定は不要となります。
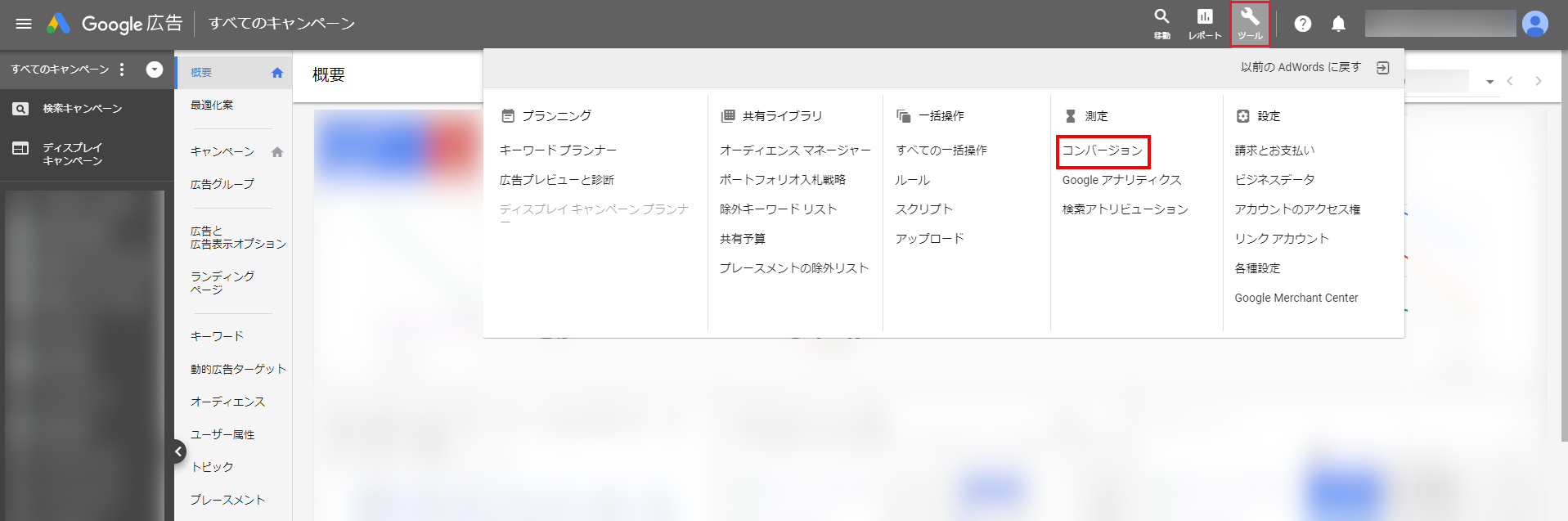
1. Google 広告アカウントにログイン後、 [ツール] > [コンバージョン] を選択します。

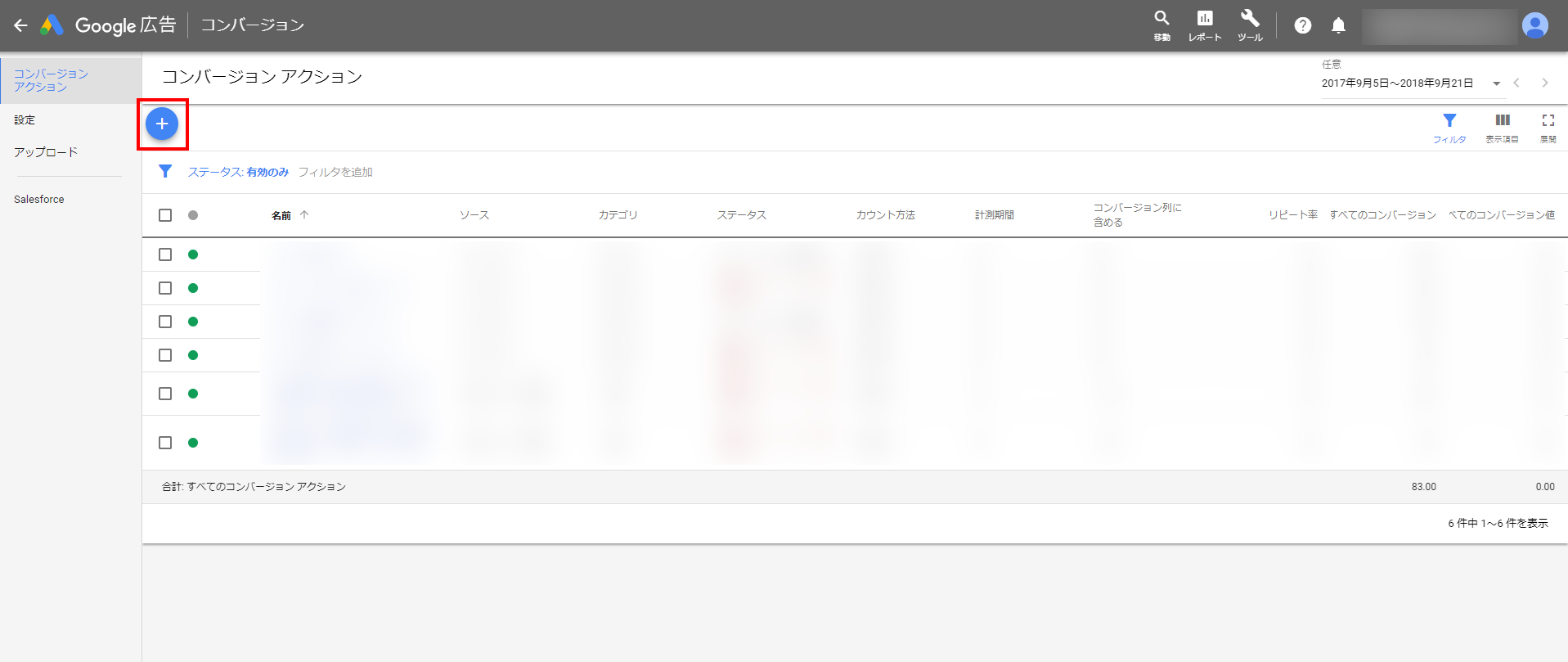
2. 左上の丸い [+] ボタンをクリックします。

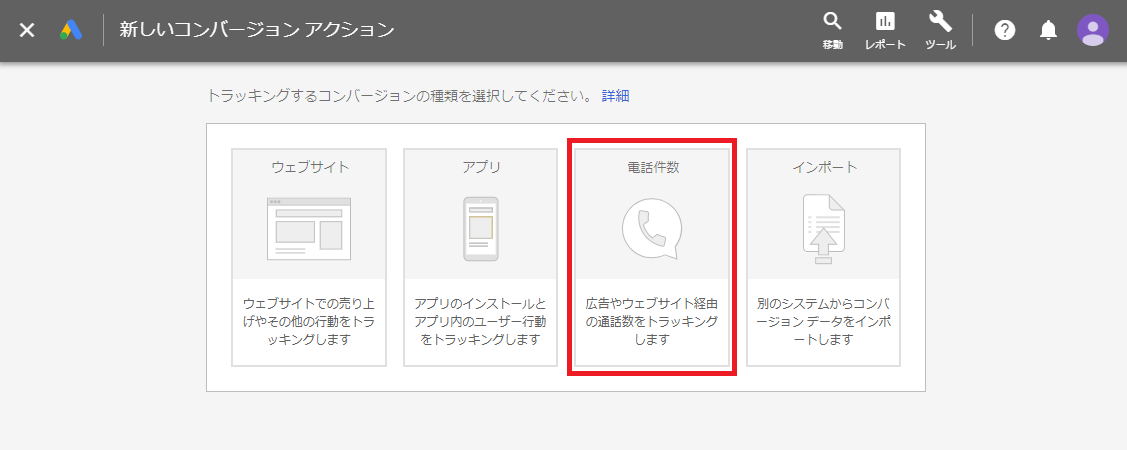
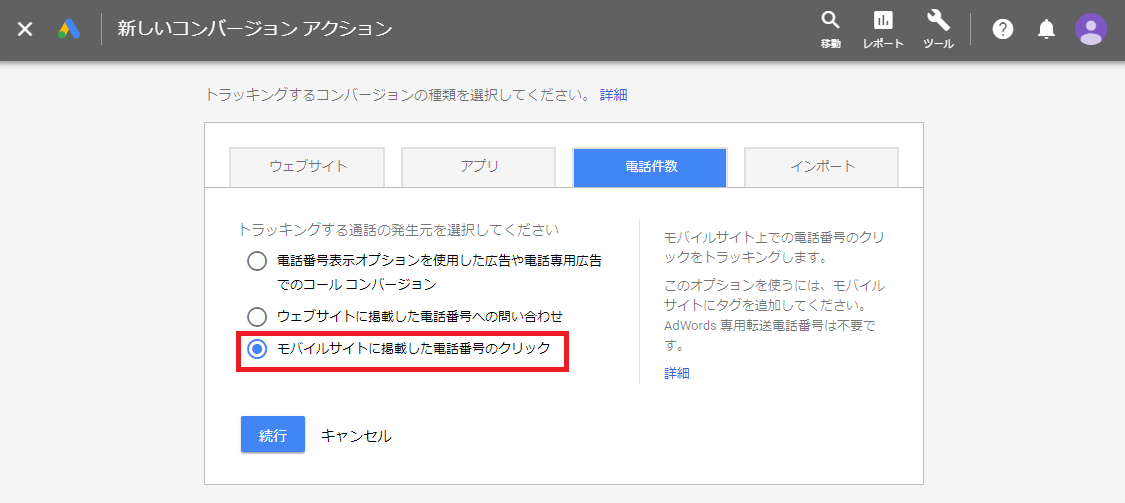
3. [電話件数] > [モバイルサイトに掲載した電話番号のクリック]を選択し、[続行] をクリックします。


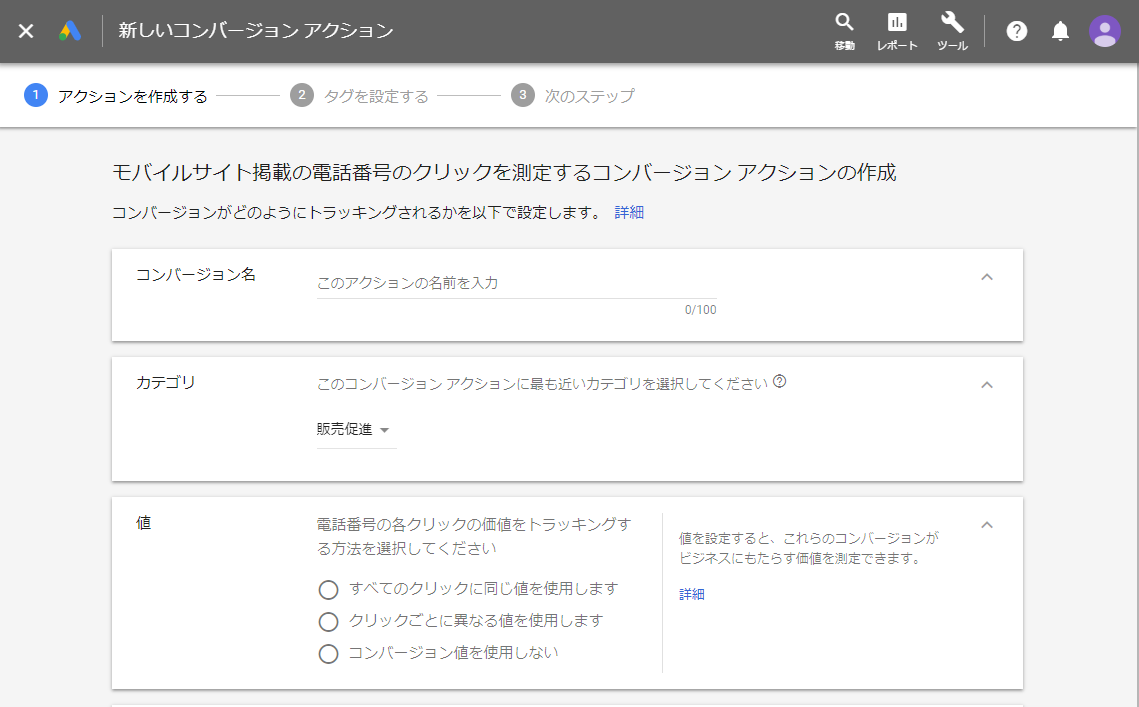
4. 本画面でモバイルサイト掲載の電話番号のクリックを測定するコンバージョン アクションの作成を行います。
お客様の用途に応じて各項目の設定を入力して下さい。入力後、 [作成して続行] をクリックします。

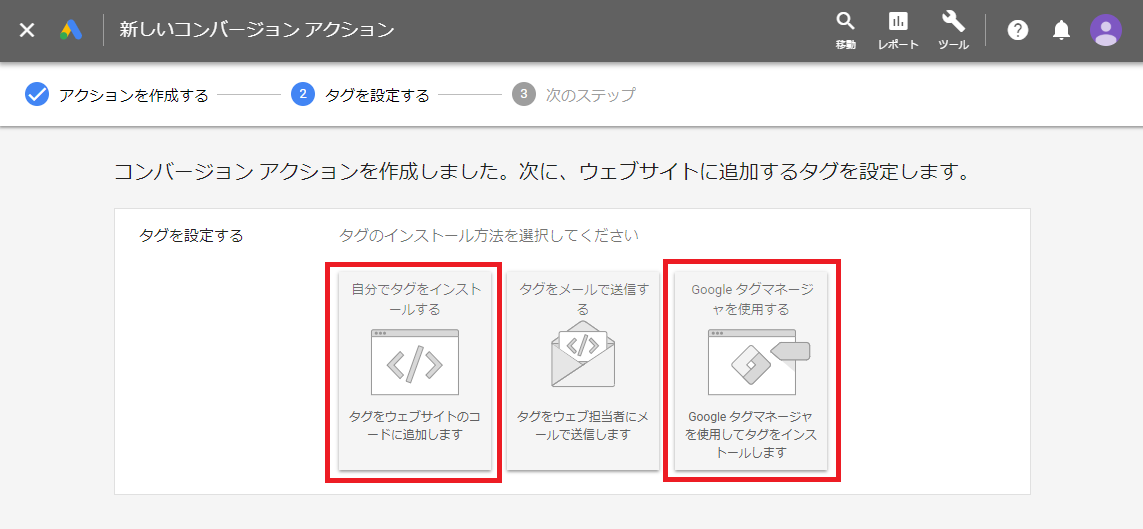
5. [自分でタグをインストールする] もしくは、Google タグ マネージャーやYahoo!タグマネージャーをご利用のお客様は [Google タグ マネージャを使用する]を選択します。

- [自分でタグをインストールする] を選択した場合
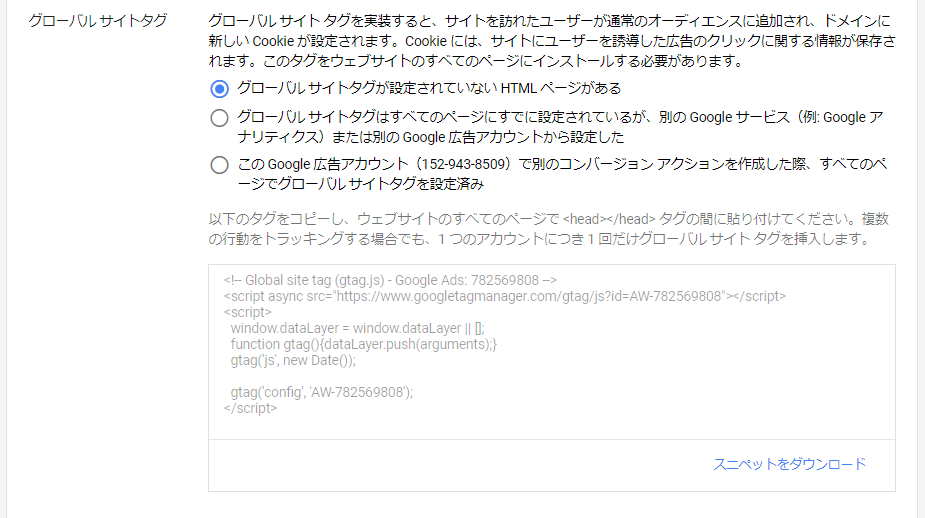
まず、グローバルサイトタグを3つの選択肢の状況に応じて実装を行います。

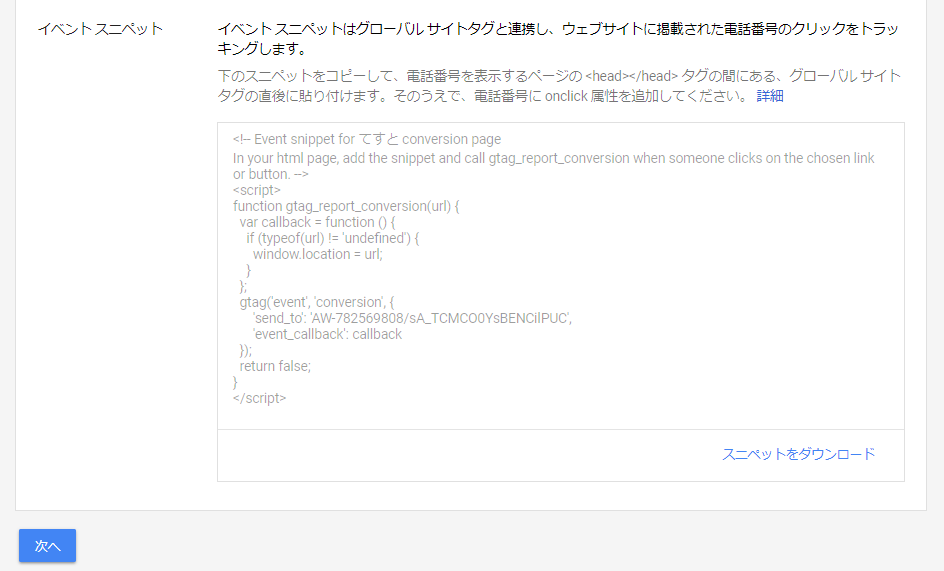
次にイベント スニペットをグローバル サイトタグの直後に貼り付けます。
最後に [次へ] をクリックし設定完了です。

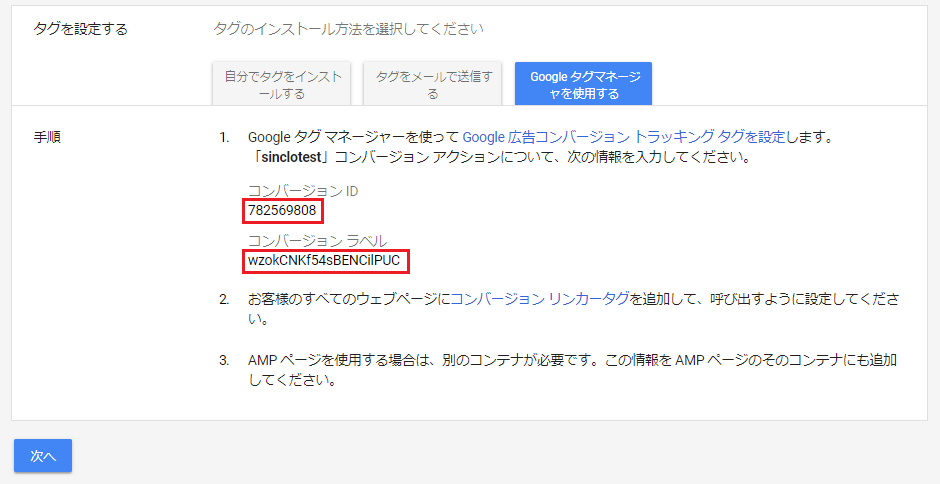
- [Google タグ マネージャを使用する]を選択した場合
コンバージョンID と コンバージョンラベル の値を取得します。
Google タグマネージャを使用する場合はこちらより、
Yahoo!タグマネージャを使用する場合はこちらよりご確認下さい。
Yahoo!プロモーション広告について
まず Yahoo!プロモーション広告の管理画面で設定を行います。
※既に電話件数のトラッキングをしている場合(トラッキングするコンバージョンの種別を「電話発信」で設定している場合)、以下の設定は不要となります。
※但し、Yahoo!タグマネージャーをご利用の場合、「バインディング方法」を変更する必要があります。詳しくはこちらよりご確認下さい。
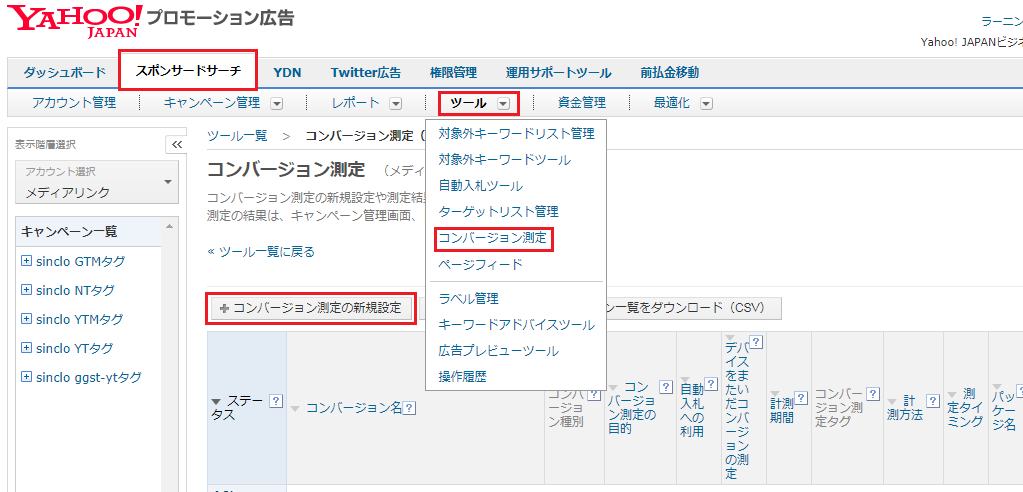
1. Yahoo!プロモーション広告アカウントにログイン後、 [スポンサードサーチ] > [ツール] > [コンバージョン測定] > [コンバージョン測定の新規設定]を選択します。
※下記はスポンサードサーチの場合を説明します。YDNをご利用の場合は、「スポンサードサーチ」の代わりに「YDN」をクリックしていただき、手順に従って下さい。

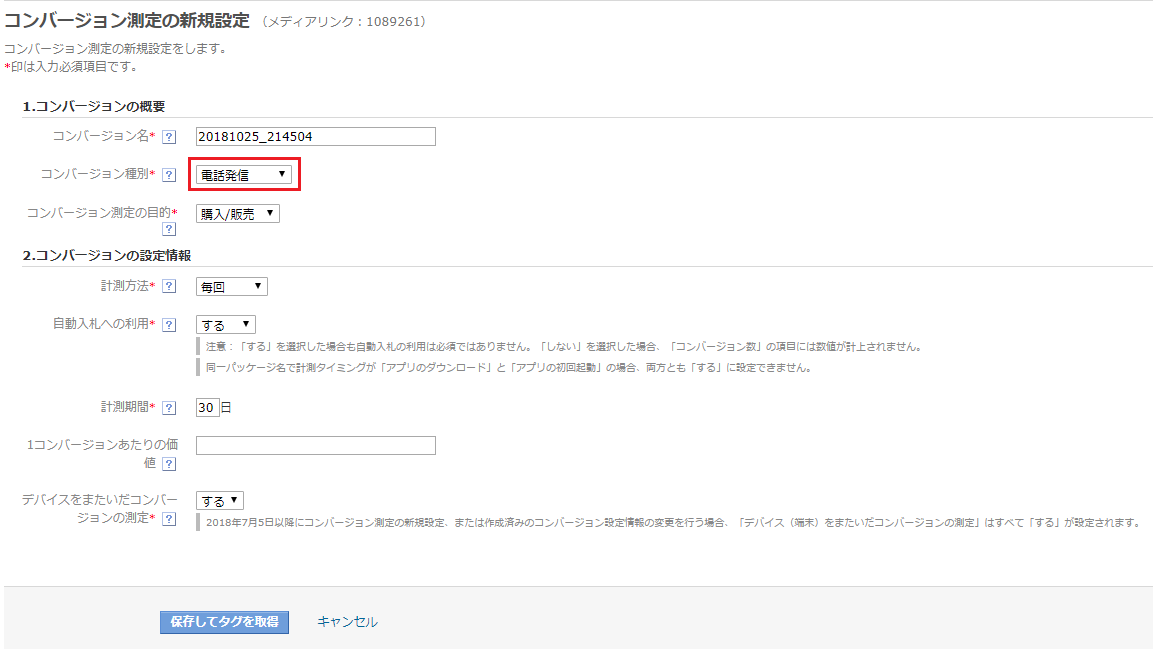
2. コンバージョン種別は【電話発信】を選択肢し、その他各項目を設定後 [保存してタグを取得] をクリックします。

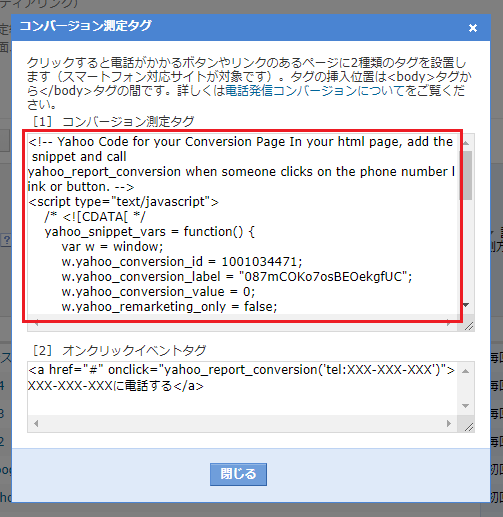
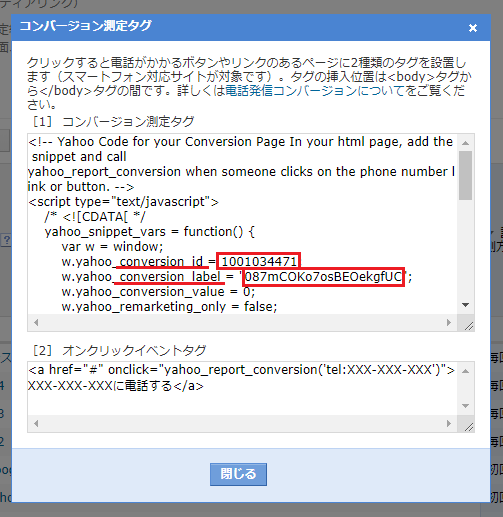
3.コンバージョン測定の一覧に追加された該当のコンバージョン名の [タグを表示] をクリックします。

- ページにタグを直接設定する場合
赤枠に表示されたコンバージョン計測タグをサイトに設置して設定完了です。
- タグマネージャーを使用する場合
赤枠のコンバージョンID と コンバージョンラベル の値を取得します。
Google タグ マネージャを使用する場合はこちらより
Yahoo!タグマネージャを使用する場合はこちらよりご確認下さい。
Googleタグマネージャについて
Google タグ マネージャ アカウントにログイン後、[新しいタグを追加] をクリックします。

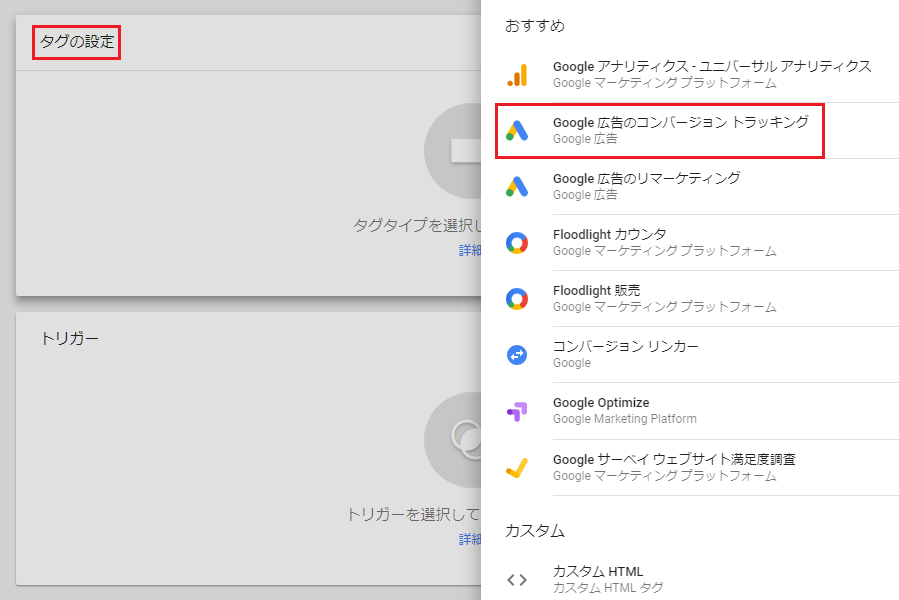
[タグの設定] > [Google 広告のコンバージョン トラッキング] をクリックします。

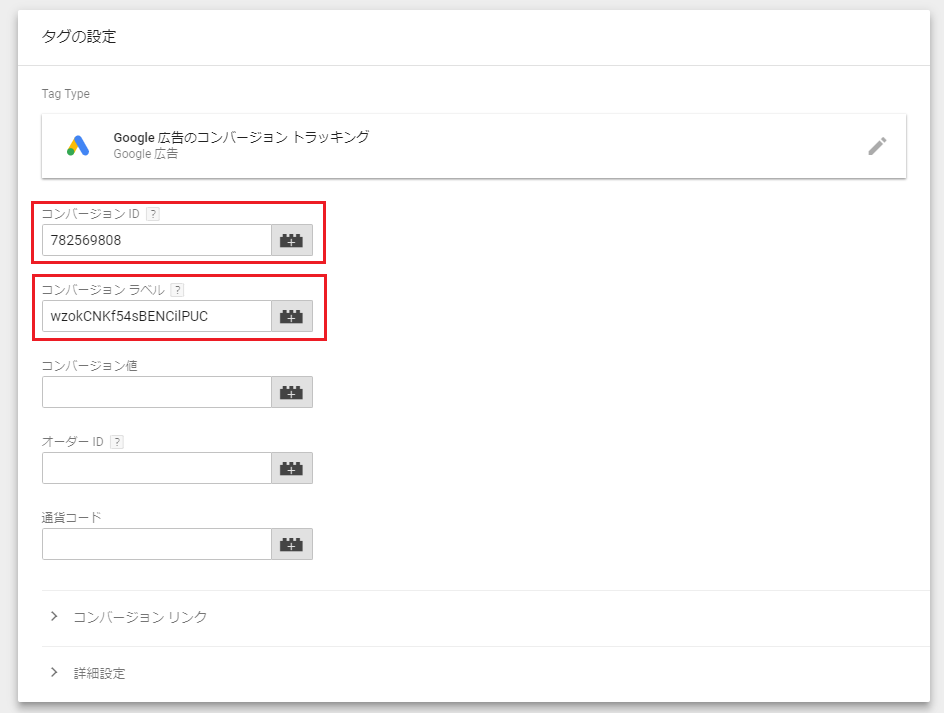
コンバージョンID と コンバージョンラベルの項目に、先ほどGoogle 広告もしくはYahoo!プロモーション広告で取得した値を入力し
[保存] > [トリガーを追加] をクリックします。

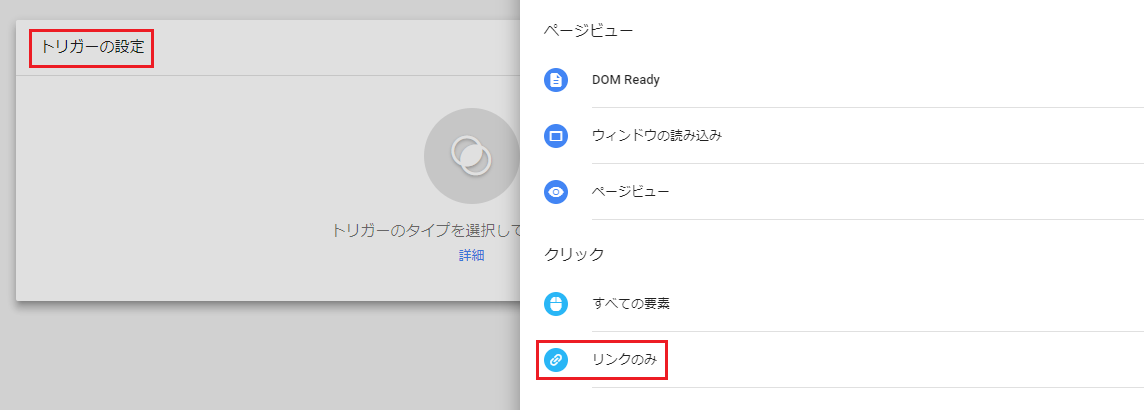
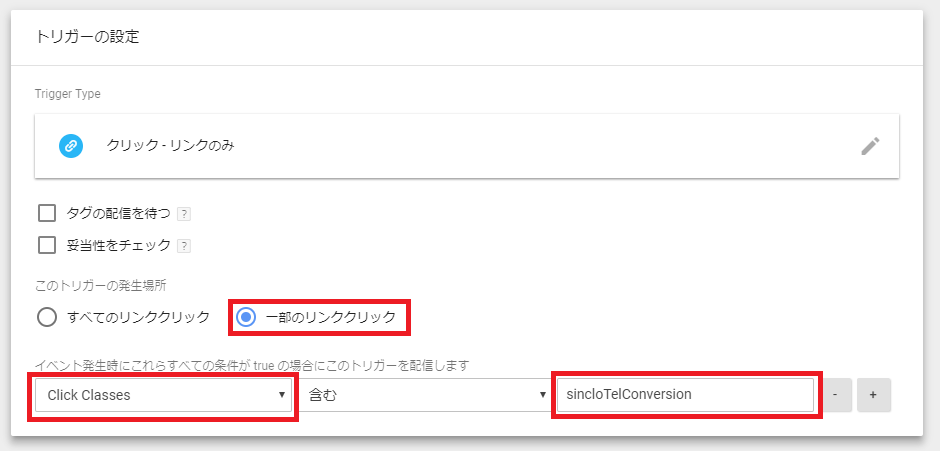
[トリガーの設定] > [リンクのみ] をクリックします。

このトリガーの発生場所は [一部のリンククリック] を選択、
変数は [Click Classes] を選択、右下の項目には下記を記入します。sincloTelConversion

[保存]を押して設定完了です。
最後にプレビューでタグの配信を確認後、公開をして下さい。
Yahoo!タグマネージャについて
[運用サポートツール] を選択し、使用するタグマネージャーにログインします。

まず、イベント(電話発信のトラッキング)が発信される条件を設定します。
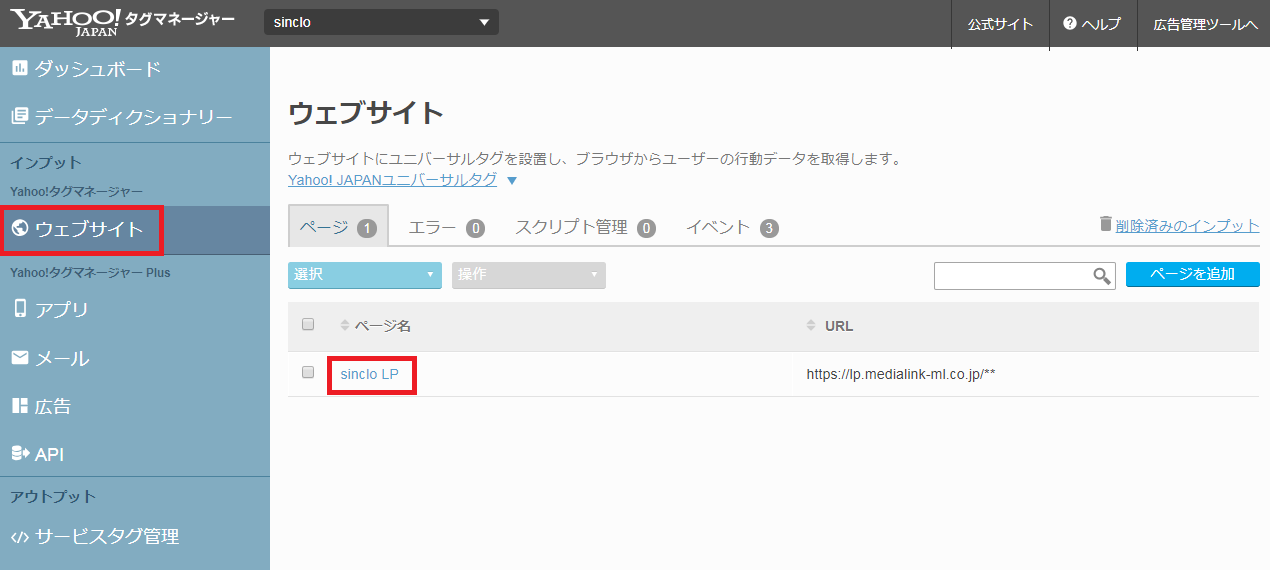
[ウェブサイト] > 該当のページ名をクリックします。
※該当のページを設定されていない場合は「ページを追加」をクリックし、ページを設定して下さい。

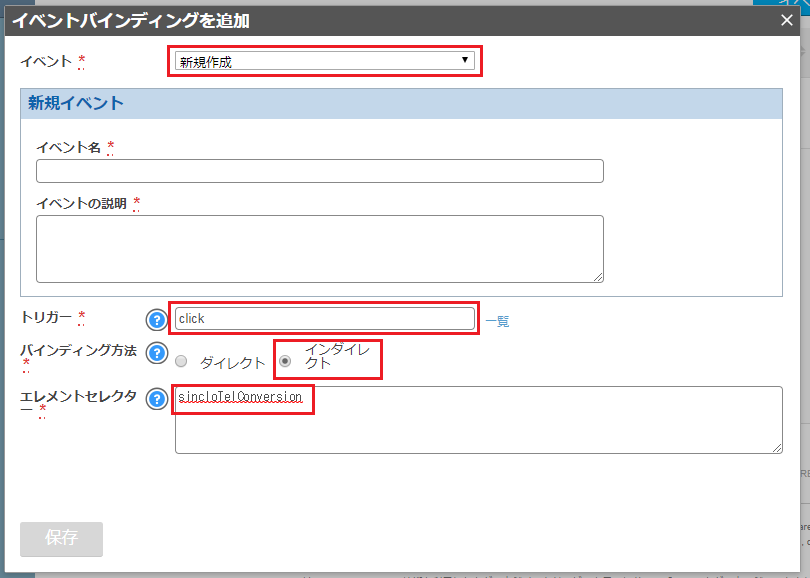
[バインディング] > [イベントバインディング] > [イベントバインディングを追加] をクリックします。

イベント : [新規作成] を選択します。
トリガー :一覧より [click] を選択します。
バインディング方法 :[インダイレクト] を選択します。
エレメントセレクター:下記を記入します。sincloTelConversion
最後に [保存] をクリックします。

次に、コンバージョンタグの追加を行います。
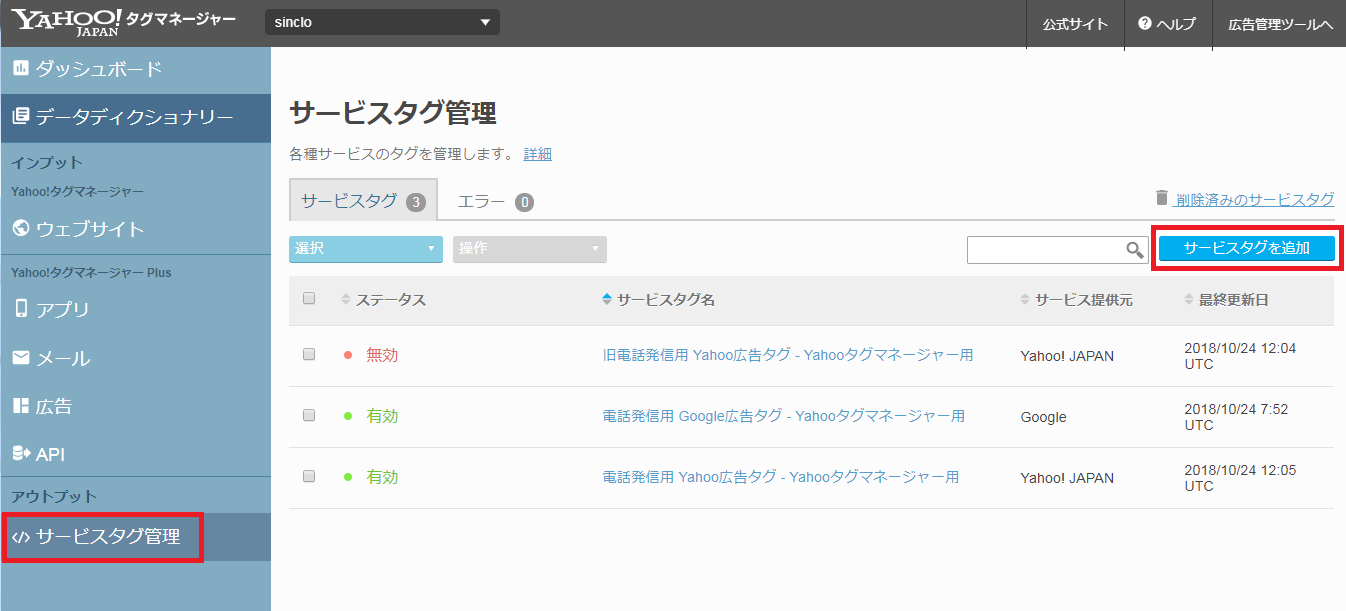
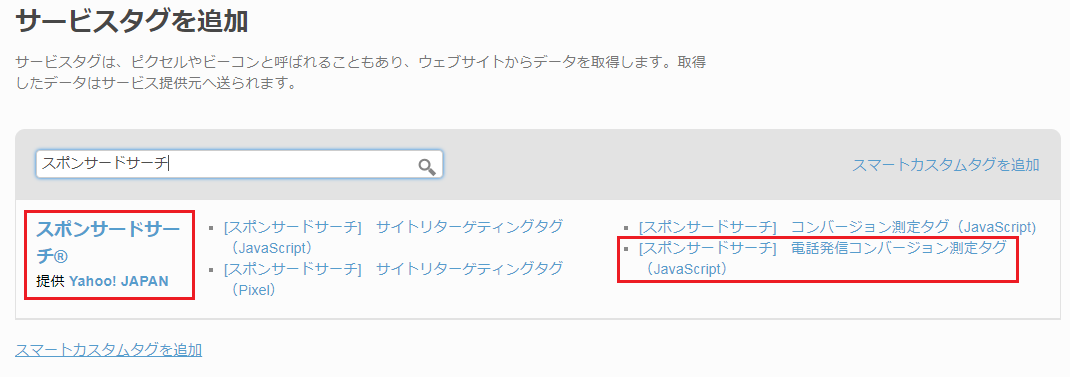
[サービスタグ管理] > [サービスタグを追加] をクリックします。

スポンサードサーチを検索後、[スポンサードサーチ] 電話発信コンバージョン測定タグ(JavaScript)を選択します。

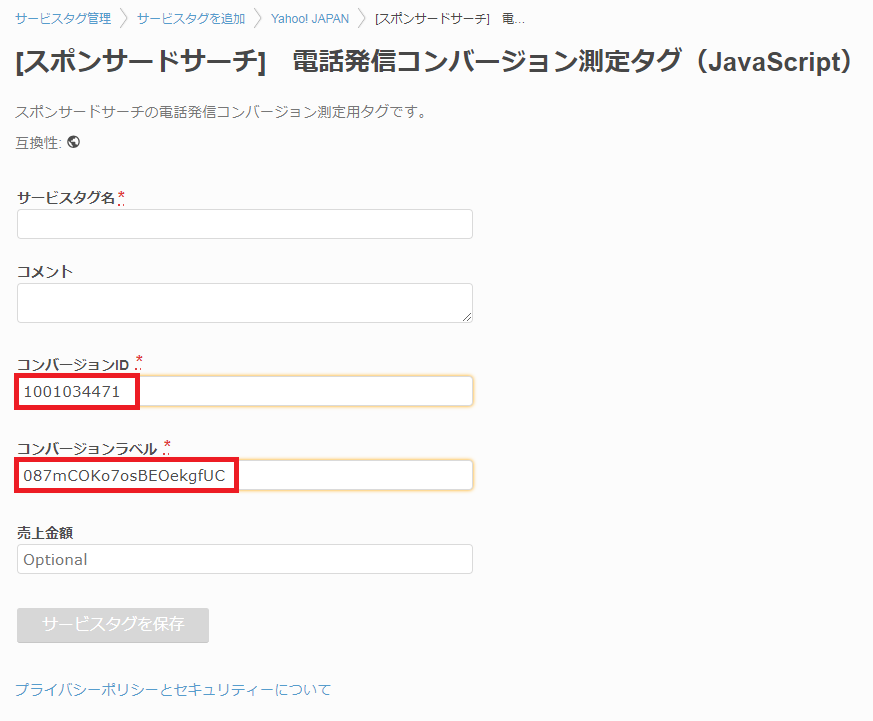
コンバージョンIDとコンバージョンラベルには先ほどコンバージョン測定タグで取得した値を入力します。その他各項目を設定後 [サービスタグを保存] をクリックします。

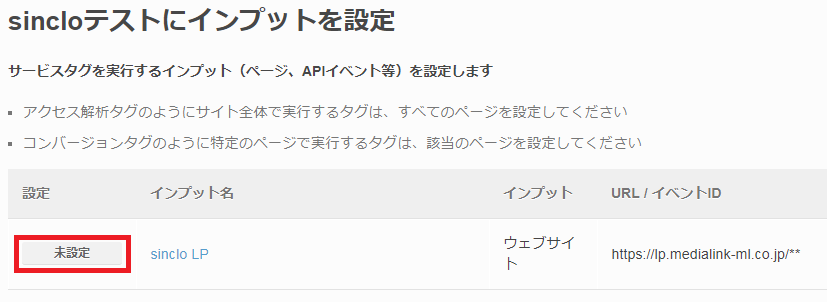
[未設定] をクリックします。

[設定済み] に変更後、[保存して次へ] をクリックします。

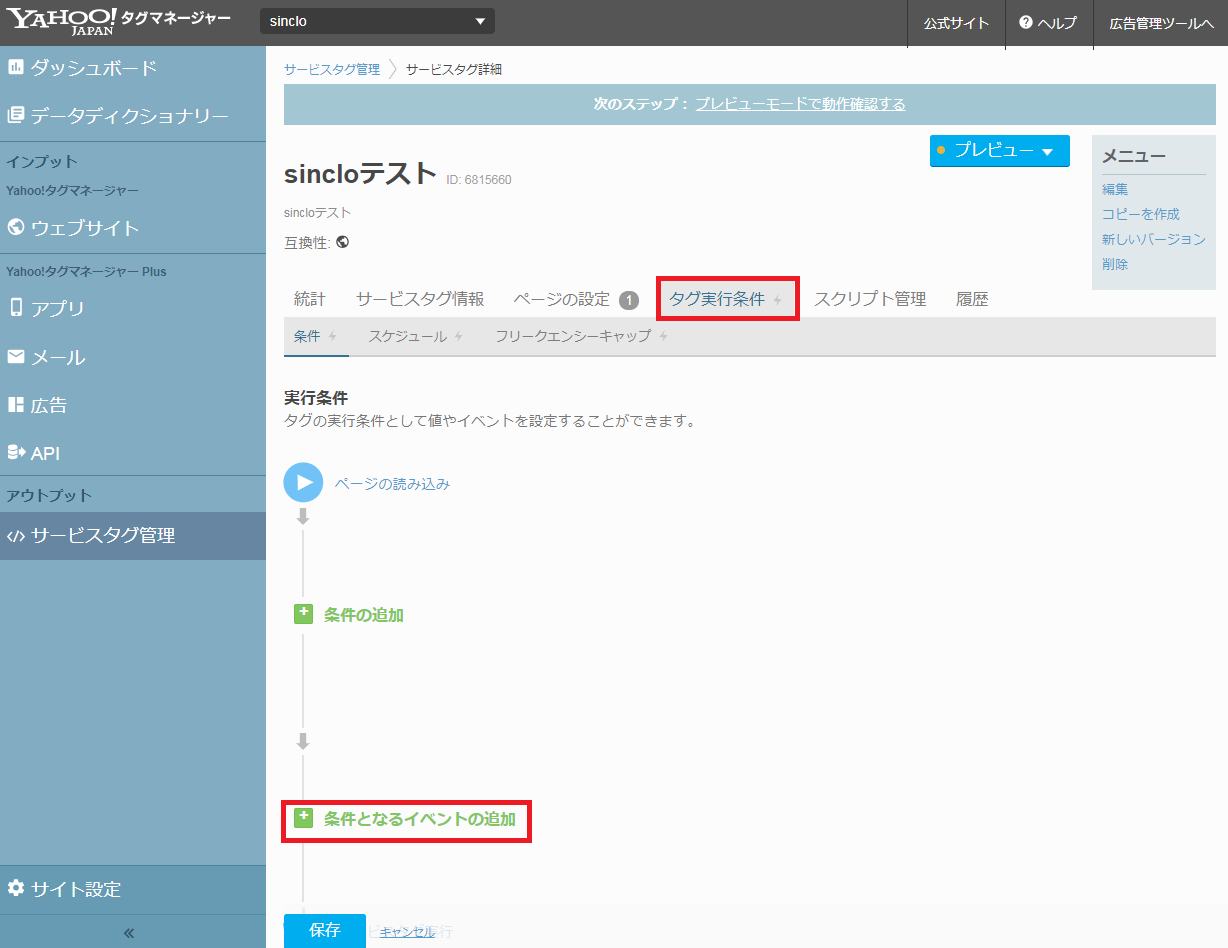
最後に、設定した条件とタグを紐づけます。
[タグ実行条件] > [条件となるイベントの追加] で先ほどイベントバインディングで追加したイベントを選択し、[保存] をクリックします。

最後に [プレビュー] を [有効] に切り替え設定完了です。





